Alva是一款强大的原型设计工具,能够适用于快速构建和迭代原型,允许用户基于开发人员设计的组件设计交互式产品,更关键的是它还是完全开源免费的,可以放心的使用,运用编程技术设计生活原型,能够很好地表达自己的设计,快来试试吧!
软件功能
1、使用代码组件启动原型
连接到React库的组件并开始使用它们作为原型。无需编写任何代码。
2、整合您的视觉设计草稿
将Sketch,Figma或任何其他设计工具的最新设计草图添加到原型中,并向您的团队展示下一个组件的外观。
3、通过互动连接一切
网络是互动的 - 所以我们也要以交互方式进行设计。超越静态屏幕和设计时考虑到交互,数据和逻辑。
草图集成(即将推出)
将Sketch集成到您的原型设计工作流程中,并将代码无缝导出到Sketch并将设计草图导入原型。今年晚些时候到来。
软件特色
添加图像组件
从Essentials库中添加Image Component 并将其拖到上面的元素列表中。
上传您的设计组件
选择组件后,您将在右侧看到Image属性。只需要单击“选择”,然后选择导出的文件即可。
设置图像大小
您可以调整组件的大小,甚至可以定义最小或最大大小。例如,您的组件可以是80%宽度,但最大为1280px。
Alva设计库进行分析
从克隆的源文件中“构建”Alva Design Library。这样做是为了让Alva在尝试理解图书馆的代码时更轻松。
将Alva Design Library连接到Alva
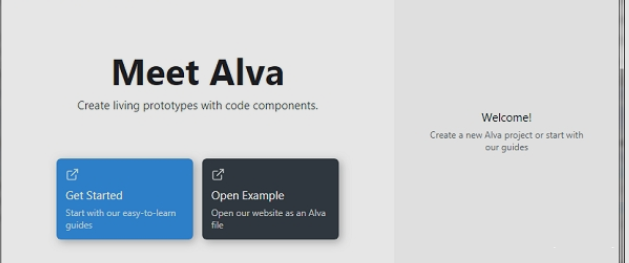
Alva设计图书馆现已准备好与Alva相连。点击Create New Alva File欢迎屏幕的右侧,启动Alva并创建一个新项目
更新日志
修复:重构槽内容分析
专长:扩展插槽默认选项
修复:正确更新默认插槽内容
修复:确保单个子插槽正常工作
feat:允许使用默认值的插槽
修复:恢复必需品库
修复:删除杂散调试文本
修复:确保正确的儿童指数
fix:允许在根级别使用多个jsx元素
feat:默认打开插槽
fest:为插槽默认调整编写单元测试
∨ 展开


 豹图CAD
豹图CAD AutoCAD2024
AutoCAD2024 中望CAD 2024(32位)
中望CAD 2024(32位) 中望CAD 2024(64位)
中望CAD 2024(64位) Adobe XD 2018中文版
Adobe XD 2018中文版 稿定设计本电脑版
稿定设计本电脑版 InVision Studio
InVision Studio CalepiLight软件
CalepiLight软件 文迪通用自设计管理系统
文迪通用自设计管理系统 帅乾ERP平面图设计系统
帅乾ERP平面图设计系统 Metes and Bounds
Metes and Bounds boardmix
boardmix UI DNA
UI DNA 亿图思维导图 10
亿图思维导图 10 鸿业水处理设计软件
鸿业水处理设计软件 SVGDeveloper
SVGDeveloper EDGE Diagrammer
EDGE Diagrammer 树图思维导图Mac版
树图思维导图Mac版 树图思维导图
树图思维导图




 Mac原型设计工具
Mac原型设计工具 墨刀mac版
墨刀mac版 Sketch Mac汉化版
Sketch Mac汉化版 Axure RP 9 for Mac汉化破解
Axure RP 9 for Mac汉化破解 iCalamus for Mac破解(版面设计)
iCalamus for Mac破解(版面设计) Framer Studio Mac 破解
Framer Studio Mac 破解 XMind 8 Pro for Mac
XMind 8 Pro for Mac Mockplus for mac
Mockplus for mac 原型设计工具
原型设计工具 Axure7.0汉化版
Axure7.0汉化版 MockingBot 墨刀原型图设计软件
MockingBot 墨刀原型图设计软件 xiaopiu原型工具
xiaopiu原型工具 墨刀Sketch插件
墨刀Sketch插件 Mockplus专业破解
Mockplus专业破解 xiaopiu Mac版
xiaopiu Mac版 logo设计软件
logo设计软件 Avanquest MyLogo Maker (LOGO设计软件)
Avanquest MyLogo Maker (LOGO设计软件) Sothink Logo Maker中文破解
Sothink Logo Maker中文破解 硕思logo设计师专业版
硕思logo设计师专业版 Studio Logo Design
Studio Logo Design Logo设计软件 Logo Design Studio
Logo设计软件 Logo Design Studio 乐谷啦啦是 (logo设计软件)
乐谷啦啦是 (logo设计软件) Studio V5 LogoMaker (LOGO设计软件)
Studio V5 LogoMaker (LOGO设计软件) AAA LOGO
AAA LOGO OmniFocus 3 for Mac破解(GTD时间管理)
OmniFocus 3 for Mac破解(GTD时间管理) Pixelmator Pro Mac破解
Pixelmator Pro Mac破解 Enolsoft PDF Converter Mac破解(PDF转换软件)
Enolsoft PDF Converter Mac破解(PDF转换软件) Jump Desktop 8 MAC破解
Jump Desktop 8 MAC破解 Vill Q for Mac(附注册码)
Vill Q for Mac(附注册码) UXWeb Mac版
UXWeb Mac版 Alkaid 1.0 正式版
Alkaid 1.0 正式版 AutoCAD 2023精简版 1.0 绿色版
AutoCAD 2023精简版 1.0 绿色版 CorelCAD2023中文完整版破解 22.0.1.1153 绿色版
CorelCAD2023中文完整版破解 22.0.1.1153 绿色版 圆方室内设计软件电脑版 9.0 绿色版
圆方室内设计软件电脑版 9.0 绿色版 AutoCAD 2023 2023.1.0 官方版
AutoCAD 2023 2023.1.0 官方版