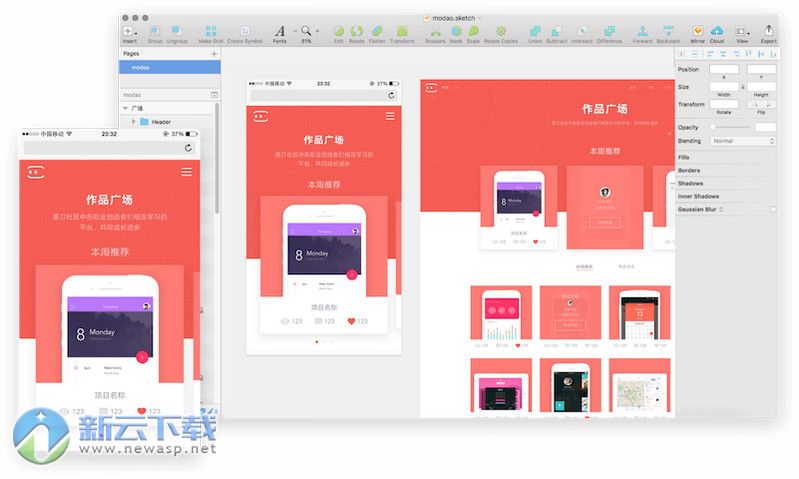
墨刀Sketch这款插件可以将你所选的 Artboard 上传至墨刀的某个应用里,在不影响已添加交互链接的情况下随时更新、覆盖原有设计稿。设计师朋友们可以将设计稿统一提交至墨刀进行“交互设计”和“图片管理”。开发者可以通过“开发者模式”,获取页面元素的各种标注信息,加速开发。需要的朋友赶紧下载吧!

墨刀配合Sketch插件
图层标记上线
收集元素信息,配合墨刀演示页的开发者模式,一键查看设计稿中元素的颜色、尺寸、坐标信息,加速产品开发。
三步全面升级效率的 Sketch 插件
1、选择文件,一键导入进墨刀
在墨刀线上注册帐号,创建项目,通过插件将所选的 Sketch 文件导入到目标项目中
2、在线制作富有交互的设计原型
在墨刀通过拖拽连线和选择转场动画为设计稿增加丰富交互,产出高保真原型
3、演示页直接获取设计标注
直接打开项目链接,开启开发者模式,单击元素查看对应的颜色、尺寸及坐标信息,推进开发
Sketch 插件介绍
画布导入
直接导出图片到墨刀,免去上传图片步骤,只需安装插件即可使用。快速共享图片、进行设计稿审阅或交互设计。
图层标记
收集元素信息,配合墨刀演示页的开发者模式,一键查看设计稿中元素的颜色、尺寸、坐标信息,加速产品开发。
图层导入
页面图层分离,在墨刀中进行细致的交互动画设计。
墨刀 Sketch 插件怎样用
第一步:
下载 MockingBot 插件,双击安装后重启 Sketch,重启后插件才会生效。
第二步:
选择需要上传的 Artboard 后,单击 Export to MockingBot,打开 MockingBot for Sketch 插件。
第三步:
输入墨刀帐号,登录后选择想要上传的「应用名称」,点击上传,完成设计稿导入。
注意:当前版本插件内不支持新建项目,所以新注册用户需要打开浏览器或者墨刀客户端,登录并新建应用后,才能进行上传操作。
第四步:打开「墨刀客户端」或「墨刀网页版」,登录同一帐号,对所上传的设计稿进行交互设计、重新排序等操作。
∨ 展开



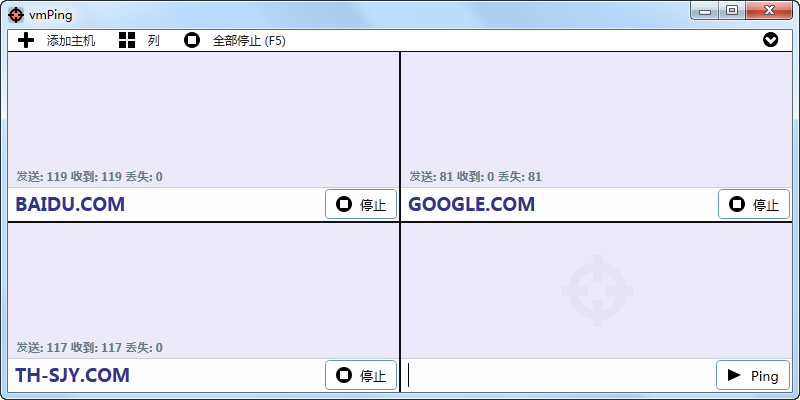
 图形化 Ping 工具(vmPing)
图形化 Ping 工具(vmPing) 不坑盒子插件
不坑盒子插件 金山PDF阅读器
金山PDF阅读器 抽奖之星电脑版
抽奖之星电脑版 PLuckyDraw抽奖软件
PLuckyDraw抽奖软件 MouseInc插件
MouseInc插件 MoYu摸鱼
MoYu摸鱼 Excalibur计算器
Excalibur计算器 精编公司取名软件
精编公司取名软件 蓝光云挂机最新版
蓝光云挂机最新版 Taskade最新版
Taskade最新版 京喜工厂Tool
京喜工厂Tool 六六工具箱软件
六六工具箱软件 Loom软件
Loom软件 蓝砂智能称重系统
蓝砂智能称重系统 Epubor All DRM Removal
Epubor All DRM Removal Twinkle Tray亮度调节
Twinkle Tray亮度调节 鱼知凡工具箱最新版
鱼知凡工具箱最新版 微小宝Mac版
微小宝Mac版 微小宝电脑版
微小宝电脑版
 原型设计工具
原型设计工具 Axure7.0汉化版
Axure7.0汉化版 xiaopiu原型工具
xiaopiu原型工具 墨刀Sketch插件
墨刀Sketch插件 Mockplus for mac
Mockplus for mac Mockplus专业破解
Mockplus专业破解 xiaopiu Mac版
xiaopiu Mac版 Font Packer插件
Font Packer插件 Sketch Mac汉化版
Sketch Mac汉化版 Mocks for Mac
Mocks for Mac Sketchode for Mac
Sketchode for Mac Framer Studio Mac 破解
Framer Studio Mac 破解 Principle for Mac破解免注册版
Principle for Mac破解免注册版 Flinto for Mac
Flinto for Mac 幕布电脑版 3.7.0 官方版
幕布电脑版 3.7.0 官方版 cencrack在线工具包最新版 6.48 绿色中文版
cencrack在线工具包最新版 6.48 绿色中文版 RM Toolbox 8.4 最新版
RM Toolbox 8.4 最新版 癞蛤蟆工具箱PC版 4.0.0.7 最新版
癞蛤蟆工具箱PC版 4.0.0.7 最新版 BatteryInfoView 1.23 绿色版
BatteryInfoView 1.23 绿色版 Office Tool Plus 2020激活版 10.0.4.11 绿色版
Office Tool Plus 2020激活版 10.0.4.11 绿色版 淘宝助理天猫客户端 5.3.6 官方版
淘宝助理天猫客户端 5.3.6 官方版 极品时刻表12306电脑版 9.2.1 官方版
极品时刻表12306电脑版 9.2.1 官方版 考勤表 2022 Word版
考勤表 2022 Word版 12306Bypass 1.14.58 绿色版
12306Bypass 1.14.58 绿色版