SVGDeveloper是一款强力的SVG编辑器,它拥有强大的绘制能力,同时集成了语法着色和智能语法提示功能,可以轻松的绘制文本、图像和自由曲线等复杂图形,不管是编写更复杂的脚本程序还是普通使用,它都能够胜任,有需求就来下载吧!
软件特色
绘制各种高质量的SVG矢量图形,提供包括矩形、椭圆、圆、直线、折线、多边形等在内的基本形状构造。
支持任意形状的路径构造(贝赛尔曲线)。
支持文本构造。
支持栅格图像和SVG图像的导入。
按照命名空间和对象类型批量删除对象
转换图像为base64代码
支持线性渐变、辐射渐变和图案渲染。
基于时间线,创作包括变换、属性、运动、形状、声音、遮罩等在内的各种形式动画,同时可将动画绑定到事件;
可视化地编辑渐变、图案并生成相关动画;
图形对象的成组和解组以及层次调整功能;
语法自动加亮的代码编写机制,方便您书写SVG代码;
智能语法提示
智能化的事件创作机制,允许您通过列表式生成对象事件并自动定位到javascript代码。
打印支持
软件优势
更强大的外部图图元支持XAML支持(支持导出和语法提示)颜色主题支持,可以定制个性化的开发环境支持栅格图像和SVG图像的导入。按照命名空间和对象类型批量删除对象可视化地编辑渐变、图案并生成相关动画;图形对象的成组和解组以及层次调整功能;语法自动加亮的代码编写机制,方便您书写SVG代码;支持任意形状的路径构造(贝赛尔曲线)。转换图像为代码支持线性渐变、辐射渐变和图案渲染。
绘制各种高质量的SVG矢量图形,提供包括矩形、椭圆、圆、直线、折线、多边形等在内的基本形状构造。支持任意形状的路径构造(贝赛尔曲线)。支持线性渐变、辐射渐变和图案渲染。基于时间线,创作包括变换、属性、运动、形状、声音、遮罩等在内的各种形式动画,同时可将动画绑定到事件;图形对象的成组和解组以及层次调整功能;语法自动加亮的代码编写机制,方便您书写SVG代码;智能语法提示智能化的事件创作机制,允许您通过列表式生成对象事件并自动定位到java代码。打印支持更强大的外部图图元支持XAML支持(支持导出和语法提示)颜色主题支持,可以定制个性化的开发环境下载页面。
使用教程
1、首先找一张地图作为绘制模板;
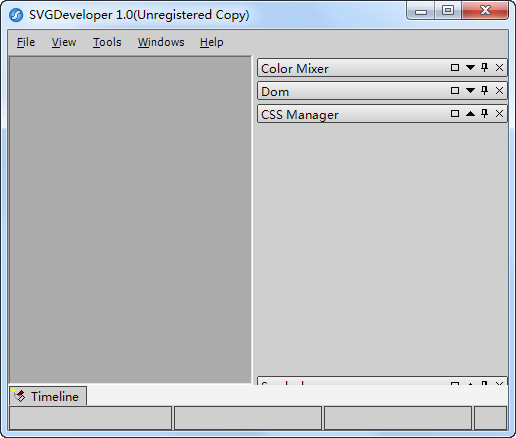
2、新建svg文件:File --> New --> svg 点击ok;
3、修改svg画布大小,和使用的地图模板一致;
4、点击图片按钮,然后将鼠标移到画布左上角,一直拉到右下角,尽量使选中的区域与画布重合。松开鼠标,会自动弹出选择参考图片。
5、如果图片与画布未重合,使用键盘上的方向键移动图片,调好后,点一下黑色箭头。
6、抠取区域路径。
-- 为了轮廓更清晰,准确。我们放大到500%;
-- 选中钢笔,这个是点路径用的,把填充颜色调至无,边框蓝色(也可以是其他比较鲜艳的颜色,以便区分边界);
-- 使用钢笔,在图片上选取路径,逐个点。如果点错了,就ctrl+z 撤销几步。点取过程中可以使用鼠标滚轮,和下面的滚动条调整显示区域。
7、给区域添加文字:选中text工具,在对应的位置上点击后输入文字,如果位置需要调整,可以修改代码中text标签里对应的x,y值,也可以,点击黑色箭头,选中文字后拖到对应位置。
8、给路径和文本框添加id属性,以便后面做效果使用。
9、最后保存为svg文件(注意:保存的时候是把图片模板也一起保存了的,在代码里找到image标签,删除即可)。
∨ 展开


 豹图CAD
豹图CAD AutoCAD2024
AutoCAD2024 中望CAD 2024(32位)
中望CAD 2024(32位) 中望CAD 2024(64位)
中望CAD 2024(64位) Adobe XD 2018中文版
Adobe XD 2018中文版 稿定设计本电脑版
稿定设计本电脑版 InVision Studio
InVision Studio CalepiLight软件
CalepiLight软件 文迪通用自设计管理系统
文迪通用自设计管理系统 帅乾ERP平面图设计系统
帅乾ERP平面图设计系统 Alva
Alva Metes and Bounds
Metes and Bounds boardmix
boardmix UI DNA
UI DNA 亿图思维导图 10
亿图思维导图 10 鸿业水处理设计软件
鸿业水处理设计软件 EDGE Diagrammer
EDGE Diagrammer 树图思维导图Mac版
树图思维导图Mac版 树图思维导图
树图思维导图
 矢量图软件
矢量图软件 Adobe Illustrator CS6
Adobe Illustrator CS6 ORCAD电路仿真软件
ORCAD电路仿真软件 CorelDRAW X7破解
CorelDRAW X7破解 Xara Designer(图像处理软件)
Xara Designer(图像处理软件) CorelDRAW X6破解
CorelDRAW X6破解 inkscape latex(矢量图形编辑软件)
inkscape latex(矢量图形编辑软件) WinTOPO Pro破解
WinTOPO Pro破解 WinTopo Pro(光栅转换矢量图像工具)
WinTopo Pro(光栅转换矢量图像工具) Dru for Mac
Dru for Mac Affinity Designer Mac 破解
Affinity Designer Mac 破解 Hippani Animator 5 for Mac
Hippani Animator 5 for Mac NUKE STUDIO 10.5V4 破解
NUKE STUDIO 10.5V4 破解 Quixel MegaScan Suite Mac
Quixel MegaScan Suite Mac QuarkXPress 2017 for Mac 破解
QuarkXPress 2017 for Mac 破解 Corel Painter 2017 Mac 中文版
Corel Painter 2017 Mac 中文版 Adobe Illustrator CC 2017 Mac 破解
Adobe Illustrator CC 2017 Mac 破解 Alkaid 1.0 正式版
Alkaid 1.0 正式版 AutoCAD 2023精简版 1.0 绿色版
AutoCAD 2023精简版 1.0 绿色版 CorelCAD2023中文完整版破解 22.0.1.1153 绿色版
CorelCAD2023中文完整版破解 22.0.1.1153 绿色版 圆方室内设计软件电脑版 9.0 绿色版
圆方室内设计软件电脑版 9.0 绿色版 Axure7.0汉化版 破解
Axure7.0汉化版 破解 AutoCAD 2023 2023.1.0 官方版
AutoCAD 2023 2023.1.0 官方版