PxCook是一款高效易用的自动标注工具, 它可以方便快捷的生成前端代码, 是UI设计师必备的一款研发协作利器。小编在本页面为大家带来了PxCook切图教程,有需要的可以到这里查看详细操作教程。
PxCook切图教程
小编在这里为大家带来的是 PS远程连接切图详细过程:
PxCook 的远程连接切图功能需要 Photoshop 软件的支持,请使用官方完整安装版的 Photoshop 。
切图功能可以对任意平台的任意尺寸进行无损缩放,如您可以以 @1x 的设计稿同时输出 @1x 的原图 @2x 的二倍图以及 @3x 的三倍图, Android 下同理。
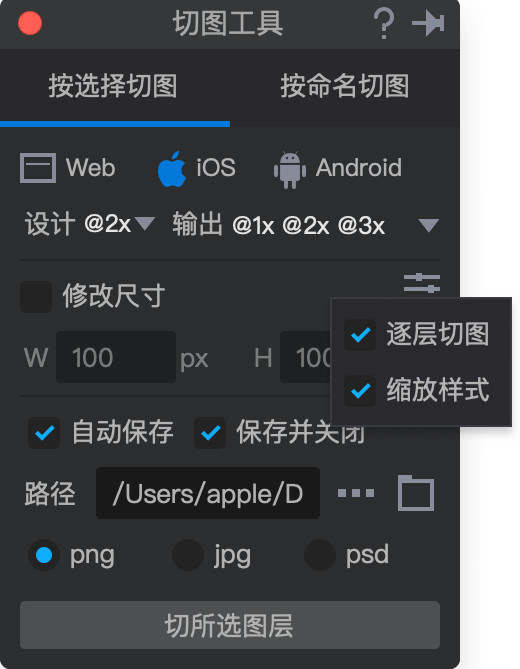
当打开切图插件的时候,首先弹出的是下图:

此时你需要切换到 Photoshop 中,通过 首选项->增效工具->远程连接(编辑->远程连接),开启远程连接的支持。这里你只需要关注远程连接的密码,以及勾选“启用远程连接”即可。

回到我们的切图工具面板,输入你刚才输入的密码。点击开始使用,等待连接成功即可。

切图分为两种模式——按选择切图和按命名切图。我们先来看按选择切图。
按选择切图
顾名思义是把你在Photoshop中选择的图层或图层组切出来的意思。从上到下分为平台设置,尺寸显示,以及保存相关配置。
我们那iOS平台的切图 为例,如果你当前是以二倍尺寸进行设计的。那你的“设计”可以选择@2x选项,如果你想同时输出1倍2倍3倍三个尺寸的切图,你的“输出”可以把这三个选项全都勾选上。
修改尺寸中,我们可以限定每个切片的尺寸到一个固定的大小。
再往下看,如果不勾选“自动保存”,则会将切片分别作为一个新的psd文档打开。如果勾选,则会自动将切片保存到指定的目录。
如果勾选“保存并关闭”,会在保存切片的同时,关闭有切片生成的psd文档。再下面的“路径选择”和“输出格式”,这里就不做过多介绍了。
下面说一下设置面板:
逐层切图:如果勾选则会将所选的每个图层都切成单独的切片。否则,会将你选择的所有图层切到同一个切片中。
技巧:如果你有图层想按照自己制定的尺寸位置输出。你可以为该图层打个组同时在组内新建一个名为”@bounds”或“#”的图层,然后在其中绘制一个你希望尺寸的矩形。如下图:

此时会按照“@bounds”的尺寸来切这个选择组。
按命名切图
按命名切图是兼容旧版本切图命名的一种方式。命名规则如下:
切片命名:将你想输出的图层或图层组以 .png 或 .jpg 为后缀的名称命名之后,该图层或图层组就可以被 PxCook 软件识别了。
修改切图尺寸:如果你想要输出的切片跟图层实际尺寸不一致。只要将你的图层打成图层组,在组内创建一个新的图层,绘制一个你想要输出尺寸的矩形,并将图层的名称改为 @bounds。 PxCook 便会将此图层组按照 @bounds 的尺寸进行切割了。
retina 双尺寸输出:当你采用 2x 或 3x 设计时,在想要输出的图层后面添加 @2x 或 @3x ,如 demo@2x.png。可以在输出原尺寸切片的同时,再输出一张缩小相应比例的小尺寸图,并为图加上 @1x 的后缀。










 Photoshop CC 2019
Photoshop CC 2019 Photoshop Elements 2019 破解
Photoshop Elements 2019 破解 Adobe Photoshop CC 2018中文版
Adobe Photoshop CC 2018中文版 Adobe Photoshop Elements 2018 for Mac
Adobe Photoshop Elements 2018 for Mac Adobe Photoshop CC 2017
Adobe Photoshop CC 2017 Adobe Photoshop CS6 Extended
Adobe Photoshop CS6 Extended Adobe Photoshop CS5
Adobe Photoshop CS5 Adobe Photoshop 2022绿色精简版
Adobe Photoshop 2022绿色精简版 Photoshop软件合集
Photoshop软件合集 Adobe Photoshop 2022茶末余香增强版
Adobe Photoshop 2022茶末余香增强版 Adobe Photoshop Elements 2023免激活完整版
Adobe Photoshop Elements 2023免激活完整版 Adobe PhotoShop CS6 for Mac
Adobe PhotoShop CS6 for Mac Photoshop CS6 中文精简版
Photoshop CS6 中文精简版 Adobe Photoshop 2022
Adobe Photoshop 2022 Adobe Photoshop CC绿色版
Adobe Photoshop CC绿色版