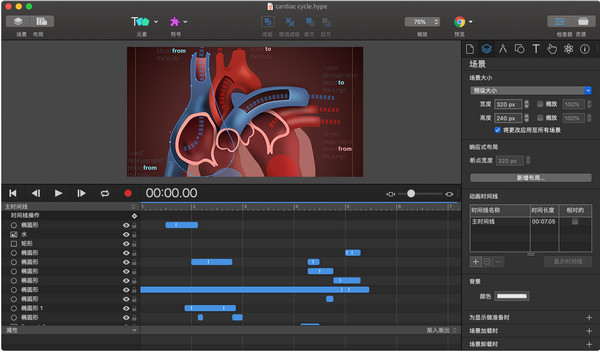
Hype是领先设计师使用的获奖工具。它可以在网页上做出悦目的动画效果,而无需 Flash 插件。开发该应用的公司 Tumult 由两个前苹果工程师创建,并获得了 Y-Combinator 的投资。创建动画,使网页、信息图表、演示文稿、数字杂志、广告、iBook、教育内容、应用程序原型、项目组合、动画 GIF、视频、整个网站以及更多内容都变得更加精彩。
应用简介
使用 Hype 创建绝妙生动的交互式 web 内容!Hype 可以在所有现行浏览器以及 iPhone 和 iPad 等移动设备上输出 HTML5 内容。不需要编码。
Hype 是领先设计师使用的获奖工具。创建动画,使网页、信息图表、演示文稿、数字杂志、广告、iBook、教育内容、应用程序原型、项目组合、动画 GIF、视频、整个网站以及更多内容都变得更加精彩。从原型设计到实际投产,任何人都可以使用 Hype 来创作丰富的互动式媒体内容。
快速动画设计
简单易用的、基于关键帧的动画系统
记录模式可监测您的每次移动,从而根据需要自动创建关键帧
创作贝塞尔路径的自然运动曲线
轻松在矢量形状之间变换形状(即便有不同数量的路径点也能做到)
为组织和工作流制作场景
利用多个同时时间线的功能来运行动画
添加互动性
操作句柄启动和时间线控制,场景切换,或是运行自定义的 JavaScript
可视化地构建操作句柄来响应轻触、点按和动画事件
创作绝妙的内容
基于 WebKit 的“所见即所得”式场景编辑
智能导引、排列和缩放工具
轻松集成视频和音频,得到出色的多媒体文稿
最前卫的效果:模糊、图像滤镜、背景幕滤镜、缩放、倾斜、倒影和 3D 变换
添加 Google 字体或使用自己的 Web 字体
设置辅助功能备用文本、角色和标签页索引
支持 Retina 分辨率的图像
完美契合移动设备
Hype 的 HTML5 输出可在移动设备上高效运行
具有可调布局系统,可缩放内容以适合屏幕大小
轻松添加扫动、触摸和翻页操作
将拖动事件绑定到时间线位置,实现丰富的交互效果
在 iPhone 和 iPad 上,利用免费的 Hype Reflect 伙伴 iOS 应用程序预览您的项目
Hype Reflect 的镜像模式可在您编辑的时候实时显示出编辑的效果
可编码进行扩展
编辑任何元素的 InnerHTML
集成的 JavaScript 编辑器用于编写由用户操作触发的功能
使用 API 控制场景、时间线以及更多内容
导出为 HTML
输出最新的 HTML5、CSS3 样式和 JavaScript
内容可在包括从 IE 6 到最新版的 Chrome 在内的所有浏览器上运行
自包含目录包括您文稿的所有资源和代码
通过复制和粘贴 HTML 的 3 行添加到现有页面中
特别适合广告
最小文稿仅 24 KB(自托管、经压缩)或在使用官方 CDN 时仅为 1.5 KB
导出脚本插件扩展 Hype 以支持常见的广告系统
高级导出对要交付的产品进行微调
Hype 还可以导出
iBooks Author 小组件
视频
动画 GIF 和 PNG
∨ 展开


 Kate高级文本编辑器
Kate高级文本编辑器 核桃编程
核桃编程 Thonny Python编程工具
Thonny Python编程工具 Notepad++ 64位中文版
Notepad++ 64位中文版 GitHub Desktop最新版2024
GitHub Desktop最新版2024 Apipost测试
Apipost测试 Wordpress中文免费
Wordpress中文免费 DevEco Studio
DevEco Studio OtoStudio自主编程
OtoStudio自主编程 ADT Plugin for Eclipse最新版
ADT Plugin for Eclipse最新版 Lua for Windws
Lua for Windws RubyInstaller for Windows
RubyInstaller for Windows AVG MAKER DS 游戏制作工具
AVG MAKER DS 游戏制作工具 Delta WPLSoft软件
Delta WPLSoft软件 ResEdit资源编辑器
ResEdit资源编辑器 QXmlEdit
QXmlEdit VbsEdit
VbsEdit Visual studio code Mac版
Visual studio code Mac版 Visual Studio Code 64位编辑器
Visual Studio Code 64位编辑器 蓝牛源码管理助手
蓝牛源码管理助手








 HTML编辑器合集
HTML编辑器合集 Adobe Dreamweaver CS6中文精简版
Adobe Dreamweaver CS6中文精简版 Notepad++中文版
Notepad++中文版 Editplus中文版
Editplus中文版 EverEdit(文本编辑器)
EverEdit(文本编辑器) Geany文本编辑器
Geany文本编辑器 EditPlus编辑器
EditPlus编辑器 W3CSchool菜鸟教程
W3CSchool菜鸟教程 KindEditor(HTML编辑器)
KindEditor(HTML编辑器) HTML5开发工具
HTML5开发工具 Visual Studio 2010 旗舰版
Visual Studio 2010 旗舰版 PhpDesigner软件
PhpDesigner软件 WebStorm 6汉化中文版
WebStorm 6汉化中文版 Visual Studio 2012专业版
Visual Studio 2012专业版 Visual Studio 2012 Ultimate
Visual Studio 2012 Ultimate HTML一键打包工具
HTML一键打包工具 RocketCake
RocketCake Coolutils Total HTML Converter
Coolutils Total HTML Converter HTML-to-RTF Pro DLL.net
HTML-to-RTF Pro DLL.net HtmlBox(HTML/XHTML编辑器)
HtmlBox(HTML/XHTML编辑器) SCEditor(HTML编辑器)
SCEditor(HTML编辑器) Codeit HTML Editor
Codeit HTML Editor TaskBuilder专业版 1.3.30 官方最新版
TaskBuilder专业版 1.3.30 官方最新版 Prepros Windows版 7.8.5 官方免费版
Prepros Windows版 7.8.5 官方免费版 Sublime Text4 文本编辑器最新版 4.0.4143 绿色汉化版
Sublime Text4 文本编辑器最新版 4.0.4143 绿色汉化版 HBuilderX编辑器 3.6.14.20221215 官方版
HBuilderX编辑器 3.6.14.20221215 官方版 JetBrains WebStorm 2022 2022.2 官方版
JetBrains WebStorm 2022 2022.2 官方版 JetBrains Rider 2022 2022.2 官方版
JetBrains Rider 2022 2022.2 官方版