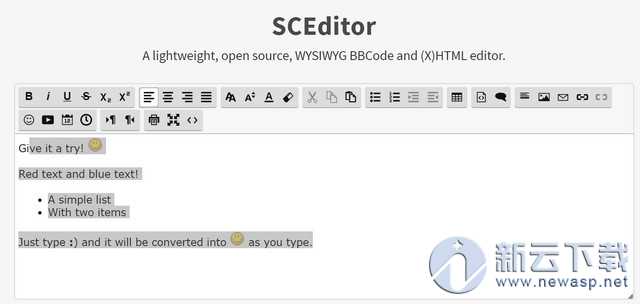
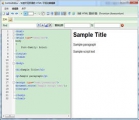
SCEditor 是一个轻量级的基于浏览器所见即所得的HTML编辑器,支持BBCode。有需要的朋友欢迎下载!

使用方法
快速入门包括 JS 和 CSS
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<链接 相对= “样式表” HREF = “精缩/主题/ default.min.css的的” 类型= “文本/ CSS” 媒体= “所有” />
<脚本 类型= “文/ JavaScript的” SRC = “精缩/ jquery.sceditor.bbcode.min.js的” > </ SCRIPT>
BBCode代码
<SCRIPT>
$ (函数() {
/ /替换所有的textarea
/ / SCEditor
$ (“textarea的” )。sceditor ({
插件:
风格: “精缩/ jquery.sceditor.default.min.css”
});
});
</ SCRIPT>
XHTML
- <SCRIPT>
- $ (函数(){
- / /替换所有的textarea
- / / SCEditor
- $ (“textarea的” )。sceditor ({
- 插件:“xhtml的” ,
- 风格:“精缩/ jquery.sceditor.default.min.css”
- });
- });
- </ SCRIPT>
更新说明
固定高度的自动调整大小时扩大。 - 感谢@ TimWardC3为报告
固定表情符号大于(>)没有被转换。 - 感谢@ imansa的报告。
如果被删除的空白的改进emoticonsCompat支持这样的表情被转换为文本。 - 感谢@ ostinelli的报告
修正错误造成空格时无法插入表情插入在emoticonsCompat模式。 - 感谢@ ostinelli的报告
修正了工具栏不被删除的destroy()方法时,一个自定义toolbarContainer中。 - 感谢@ imansa的报告。
新增currentBlockNode()方法。
改进的多行源模式列表。 - 感谢@ liamdawe的报告。
改善主题的相容性。
固定的问题与iOS没有打破长字。 - 弗朗切斯科报告。
修正了IE浏览器不释放焦点时,自动更新启用。 - 感谢到@ LeeMcNeil报告。
改进IE范围处理。
修正了IE浏览器高度错误模糊()方法增加了编辑器的高度。
固定IE6 / 7的bug,那里有一个所见即所得和源模式的2px的高度区别。
新线固定代码/报价块不工作后自动追加。 - 感谢@ Dr1ks的报告。
固定的问题与歌剧中加入空行。 - 感谢@ Dr1ks的报告。
改进的取消链接删除链接不selecing整个链路。 - 感谢@ liamdawe的报告。
[报价]被剥离后固定换行符。 - 感谢@ liamdawe的报告。
固定IE浏览器的bug加载最初加载速记颜色。 - 感谢@ Olive140报告。
增加了bbcodeTrim选项。
固定的臭虫与stripWhiteSpace和保存的范围,造成插入符被删除后有一个空格。
增加了拼写检查选项来禁用浏览器内置的拼写检查。
新增能力将光标放在他们开始和-ressing退格删除块级元素。
增加了希腊文译本。 - 感谢Nikos Aggelis的翻译。
改进插入并粘贴到滚动后插入/粘贴的内容。
修正了的表情,有时转换代码块中。
添加了匈牙利语翻译 - 翻译感谢Ángyán拉斯洛。
∨ 展开

 水狐浏览器Waterfox
水狐浏览器Waterfox 傲游浏览器
傲游浏览器 欧朋浏览器电脑版
欧朋浏览器电脑版 猫眼浏览器便携版
猫眼浏览器便携版 谷歌浏览器PC安装包
谷歌浏览器PC安装包 小智双核浏览器 64位版
小智双核浏览器 64位版 里讯浏览器PC版
里讯浏览器PC版 2345加速浏览器
2345加速浏览器 360安全浏览器纯净版
360安全浏览器纯净版 猎豹浏览器
猎豹浏览器 Firefox火狐浏览器电脑版
Firefox火狐浏览器电脑版 傲游云浏览器电脑版
傲游云浏览器电脑版 360极速浏览器PC版
360极速浏览器PC版 猎鹰浏览器
猎鹰浏览器 Google浏览器电脑版
Google浏览器电脑版 UC浏览器电脑版
UC浏览器电脑版 QQ浏览器pc版
QQ浏览器pc版 谷歌浏览器PC版32位
谷歌浏览器PC版32位 方德浏览器
方德浏览器 云登浏览器
云登浏览器





 HTML编辑器合集
HTML编辑器合集 Adobe Dreamweaver CS6中文精简版
Adobe Dreamweaver CS6中文精简版 Notepad++中文版
Notepad++中文版 Editplus中文版
Editplus中文版 EverEdit(文本编辑器)
EverEdit(文本编辑器) Geany文本编辑器
Geany文本编辑器 EditPlus编辑器
EditPlus编辑器 W3CSchool菜鸟教程
W3CSchool菜鸟教程 KindEditor(HTML编辑器)
KindEditor(HTML编辑器) Adobe Brackets(HTML编辑器)
Adobe Brackets(HTML编辑器) CoffeeCup HTML Editor破解
CoffeeCup HTML Editor破解 RocketCake HTML编辑器 Mac版
RocketCake HTML编辑器 Mac版 RocketCake
RocketCake ExHtmlEditor|所见所得HTML编辑器
ExHtmlEditor|所见所得HTML编辑器 HtmlBox(HTML/XHTML编辑器)
HtmlBox(HTML/XHTML编辑器) 桔子浏览器 1.0.9.1069 最新绿色版
桔子浏览器 1.0.9.1069 最新绿色版 Firefox浏览器pc版 109.1 官方正式版
Firefox浏览器pc版 109.1 官方正式版 Firefox火狐浏览器延长支持版 102.7.0 官方正式版
Firefox火狐浏览器延长支持版 102.7.0 官方正式版 Vivaldi浏览器电脑版 5.6.2867.50 官方版
Vivaldi浏览器电脑版 5.6.2867.50 官方版 360安全浏览器se14测试版 14.0.1070.0 最新版
360安全浏览器se14测试版 14.0.1070.0 最新版 360安全浏览器13全新升级 13.1.6350.0 官方版
360安全浏览器13全新升级 13.1.6350.0 官方版 ie8浏览器中文完整版安装包 官方版
ie8浏览器中文完整版安装包 官方版 360极速浏览器64位版 21.0.1150 官方版
360极速浏览器64位版 21.0.1150 官方版