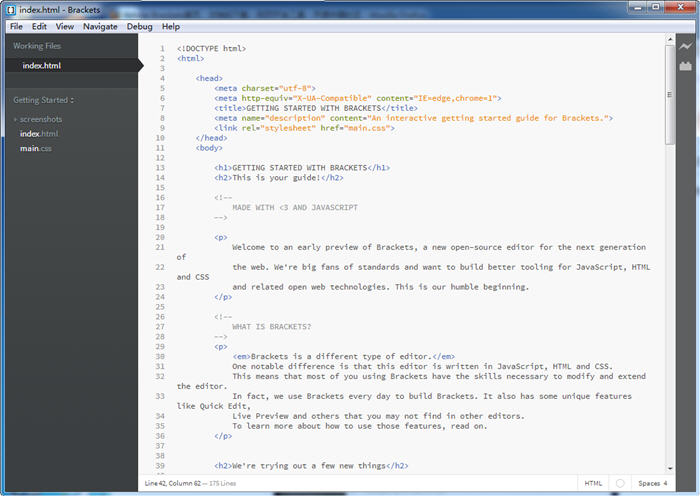
Adobe Brackets是Adobe Systems开发的一个以HTML、CSS及JavaScript编写的HTML编辑器。在MIT许可证下的免费软件,并于GitHub上维护。软件具有实时预览功能,并且将可视化工具融合到这款编辑器中,以便在需要时获得适当的帮助,而不会妨碍创作过程。相信你会喜欢上用Brackets编写代码。
Adobe Brackets功能:
Adobe Brackets支持增加外挂程式以提供额外的功能扩展,目前可用的外挂程式例如支持增加侦错、浏览器特定CSS前缀、JSDoc注解等。Brackets 是 Adobe 的开源 HTML/CSS/JavaScript 集成开发环境。Brackets 提供 Windows 和 OS X 平台支持。

内联编辑器
Brackets不是在文件标签之间跳转,而是让你打开一个窗口,放入你最关心的代码。想要处理适用于特定ID的CSS?将鼠标光标放在该ID上,按Command/ Ctrl+E,Brackets将在内联窗口中显示具有该ID的所有CSS选择器,以便您可以并排处理代码而不用任何弹出窗口。
实时预览
获得与您的浏览器的实时连接。对CSS和HTML进行更改,您将立即在屏幕上看到这些更改。还可以通过简单地将光标放在浏览器上查看您的CSS选择器在浏览器中的位置。这是代码编辑器的强大功能,以及浏览器内开发工具的便利。
预处理器支持
以全新的方式与预处理器一起工作。我们知道预处理器对您的工作流程有多重要。这就是为什么我们要使Brackets成为预处理器的最佳代码编辑器。随着括号,你可以使用快速编辑和现场突出显示您的LESS和SCSS文件,这将使得与他们比以往更容易工作。
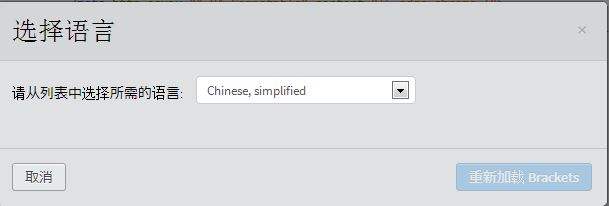
Adobe Brackets中文界面设置方法:
运行软件进入主界面点击(debug)调试---选择(language)语言--(Chinese)然后点击重新加载即可。如图:

更新日志
1、JS重构
特定于JavaScript的代码重构功能。
2、改名
通过使用Tern的范围分析和推理功能,可以在JS模式下启用文件/范围功能中的智能重命名功能。重命名功能通过选择变量def / ref或将光标放入并使用Ctrl + R来工作。
3、在尝试抓取/条件中自动换行选择
在try catch块中包装选定的代码。可以通过放置游标来使用此功能,而不用任何明确的选择,其中Brackets标识语句范围并将其包装在try catch块中。
4、转换为箭头表达式
单击将匿名表达式/功能块转换为箭头表达式。
5、创建Getter / Setter
在类/构造的上下文中为当前活动标识符创建getter / setter。
∨ 展开



 水狐浏览器Waterfox
水狐浏览器Waterfox 傲游浏览器
傲游浏览器 欧朋浏览器电脑版
欧朋浏览器电脑版 猫眼浏览器便携版
猫眼浏览器便携版 谷歌浏览器PC安装包
谷歌浏览器PC安装包 小智双核浏览器 64位版
小智双核浏览器 64位版 里讯浏览器PC版
里讯浏览器PC版 2345加速浏览器
2345加速浏览器 360安全浏览器纯净版
360安全浏览器纯净版 猎豹浏览器
猎豹浏览器 Firefox火狐浏览器电脑版
Firefox火狐浏览器电脑版 傲游云浏览器电脑版
傲游云浏览器电脑版 360极速浏览器PC版
360极速浏览器PC版 猎鹰浏览器
猎鹰浏览器 Google浏览器电脑版
Google浏览器电脑版 UC浏览器电脑版
UC浏览器电脑版 QQ浏览器pc版
QQ浏览器pc版 谷歌浏览器PC版32位
谷歌浏览器PC版32位 方德浏览器
方德浏览器 云登浏览器
云登浏览器









 HTML编辑器合集
HTML编辑器合集 Adobe Dreamweaver CS6中文精简版
Adobe Dreamweaver CS6中文精简版 Notepad++中文版
Notepad++中文版 Editplus中文版
Editplus中文版 EverEdit(文本编辑器)
EverEdit(文本编辑器) Geany文本编辑器
Geany文本编辑器 EditPlus编辑器
EditPlus编辑器 W3CSchool菜鸟教程
W3CSchool菜鸟教程 KindEditor(HTML编辑器)
KindEditor(HTML编辑器) CoffeeCup HTML Editor破解
CoffeeCup HTML Editor破解 RocketCake HTML编辑器 Mac版
RocketCake HTML编辑器 Mac版 RocketCake
RocketCake 松鼠HTML编辑器
松鼠HTML编辑器 Leafier(简单html编辑器)
Leafier(简单html编辑器) ExHtmlEditor|所见所得HTML编辑器
ExHtmlEditor|所见所得HTML编辑器 SCEditor(HTML编辑器)
SCEditor(HTML编辑器) HtmlBox(HTML/XHTML编辑器)
HtmlBox(HTML/XHTML编辑器) 桔子浏览器 1.0.9.1069 最新绿色版
桔子浏览器 1.0.9.1069 最新绿色版 Firefox浏览器pc版 109.1 官方正式版
Firefox浏览器pc版 109.1 官方正式版 Firefox火狐浏览器延长支持版 102.7.0 官方正式版
Firefox火狐浏览器延长支持版 102.7.0 官方正式版 Vivaldi浏览器电脑版 5.6.2867.50 官方版
Vivaldi浏览器电脑版 5.6.2867.50 官方版 360安全浏览器se14测试版 14.0.1070.0 最新版
360安全浏览器se14测试版 14.0.1070.0 最新版 360安全浏览器13全新升级 13.1.6350.0 官方版
360安全浏览器13全新升级 13.1.6350.0 官方版 ie8浏览器中文完整版安装包 官方版
ie8浏览器中文完整版安装包 官方版 360极速浏览器64位版 21.0.1150 官方版
360极速浏览器64位版 21.0.1150 官方版