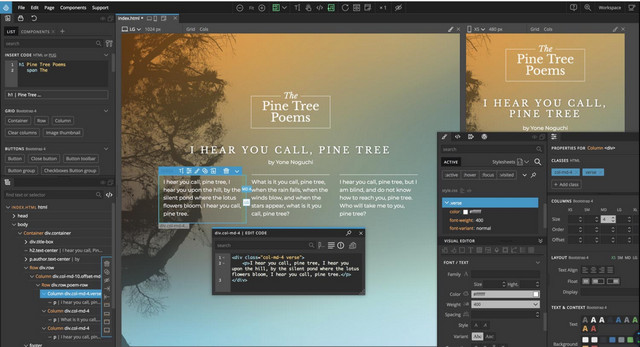
Pinegrow Web Editor一个桌面Web编辑器,可让您通过实时多页面编辑,CSS和SASS样式以及Bootstrap,Foundation和WordPress的智能组件更快地构建响应式网站。有需要的朋友欢迎下载!

功能特色
使用可视化电源工具加快构建HTML
使用强大的可视化工具快速构建网页布局,以添加,编辑,移动,克隆和删除HTML元素。使用转发器插入多个元素,并通过一次移动修改所有选定元素的布局。
智能拖放
页面库
插入元素
编辑元素代码
页面代码编辑器
CSS,SASS和LESS风格 - 直播!
检查活动的CSS规则,使用丰富的可视化控件,开发工具类编辑器或代码 - 所有这些都是一起工作的。编辑SASS和LESS,直播,无需任何外部工具。
积极的规则
阴影和代码
视觉控制
快速创建规则
内联样式
使用Bootstrap和Foundation的完美工具
将数百个框架类转换为强大的可视化控件。使用完整的即用型组件库,并使用动态组件(如模态)。调整页面上的列的大小,并使用显示助手可视化布局。
破解教程
1.将系统日期设置为2018年至2019年或2020年。
(例如:从2018年到2020年的更改日期为您提供2年的许可。)
2.安装Pinegrow。 输入虚假的电子邮件地址,将从Pinegrow发送密钥。
3.使用密钥注册试用版
4.关闭网络连接。
5.退出Pinegrow。
6.将日期重置为正常并启用网络连接
7.启动Pinegrow,只要您设置日期,即可享受扩展的全功能试用!
8.如果要解锁完整的Wordpress功能,只需替换文件pg.block.js
在目录中,例如:C:\ Program Files \ Pinegrow4 \ frameworks \ blocks
对于虚假的电子邮件地址,请访问:https://temp-mail.org/
∨ 展开

 Canva可画电脑版
Canva可画电脑版 FireAlpaca
FireAlpaca 闪电GIF制作
闪电GIF制作 渲云影视版
渲云影视版 CAD迷你看图2024
CAD迷你看图2024 AutoCAD2024
AutoCAD2024 知犀思维导图Mac版
知犀思维导图Mac版 迅捷思维导图软件
迅捷思维导图软件 Loose Geometry to Groups插件
Loose Geometry to Groups插件 天河THCAD V23
天河THCAD V23 Character Tool插件
Character Tool插件 贱人工具箱6.0
贱人工具箱6.0 Pixelmash Mac版
Pixelmash Mac版 熊猫绘画最新版
熊猫绘画最新版 FooocusAI绘画
FooocusAI绘画 Alpaca插件
Alpaca插件 七彩色gif动态图制作工具软件
七彩色gif动态图制作工具软件 PDDON在线画图
PDDON在线画图 PS2024神经滤镜安装包
PS2024神经滤镜安装包 Portraiture4插件
Portraiture4插件








 HTML5开发工具
HTML5开发工具 Adobe Dreamweaver CS6中文精简版
Adobe Dreamweaver CS6中文精简版 Visual Studio 2010 旗舰版
Visual Studio 2010 旗舰版 PhpDesigner软件
PhpDesigner软件 Editplus中文版
Editplus中文版 W3CSchool菜鸟教程
W3CSchool菜鸟教程 WebStorm 6汉化中文版
WebStorm 6汉化中文版 Visual Studio 2012专业版
Visual Studio 2012专业版 Visual Studio 2012 Ultimate
Visual Studio 2012 Ultimate XLineSoft PHPRunner Enterprise(PHP网页制作)
XLineSoft PHPRunner Enterprise(PHP网页制作) XLineSoft ASPRunner Enterprise(ASP网页制作)
XLineSoft ASPRunner Enterprise(ASP网页制作) Lauyan TOWeb(网页制作软件)
Lauyan TOWeb(网页制作软件) Easy Web Editor(网页制作软件)
Easy Web Editor(网页制作软件) EverWeb for Mac
EverWeb for Mac WebsitePainter 中文版
WebsitePainter 中文版 openElement网页制作工具
openElement网页制作工具 144G网页制作源码破解
144G网页制作源码破解 PDF Guru 1.0.12 正式版
PDF Guru 1.0.12 正式版 DR5久鱼多功能PS插件Windows版 绿色版
DR5久鱼多功能PS插件Windows版 绿色版 MediBangPaint Pro电脑版 24.1 正式版
MediBangPaint Pro电脑版 24.1 正式版