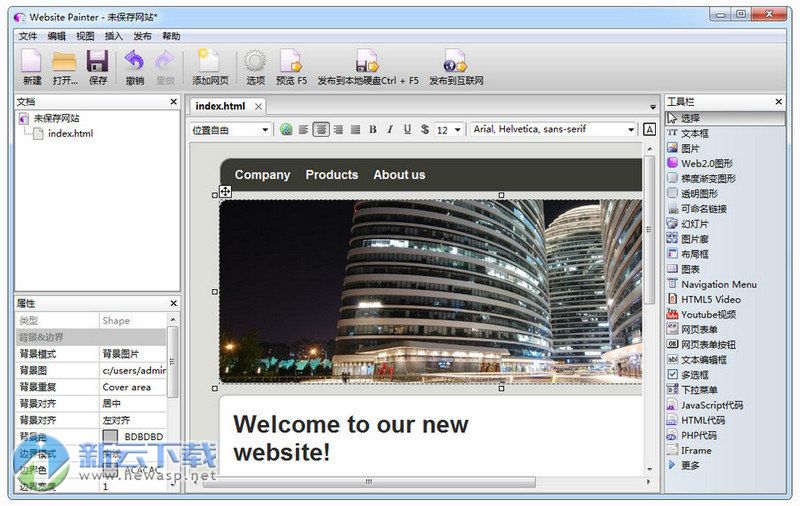
WebsitePainter是一个Web网页编辑器,拥有可视化编辑功能,用于创建专业外观的网站,而不需要HTML知识和编程。WebsitePainter让设计者只需点击和选择便可创建带有Web2.0按钮,渐变,圆形边框,悬停效果,透明胶片,连续文本等元素的网页。WebsitePainter还包含各种各样的模板,并支持重要的Web标准,如HTML,CSS,PHP和ASP。

WebsitePainter 功能
现代网站设计
Web 2.0按钮,透明形状,在您的指尖渐变只需几个简单的点击在WebsitePainter,您可以创建所需的现代网站的所有形状。没有无尽的图像绘制,编辑的CSS样式和HTML元素了。
像素完美布局的准确位置
Websitepainter WebsitePainter允许您通过简单地点击和移动您的网站的所有元素到您想要的位置。不再需要comlex布局规则,WebsitePainter会照顾到这一点,并生成HTML网站,你想它找你。这可能听起来微不足道,但可悲的现实是,对于今天HTML标准的复杂布局系统来说,这对于网站设计者来说已经成了一项棘手的任务,但WebsitePainter消除了这种负担。
只需点击几下,即可创建幻灯片,菜单和图像
Websitepainter WebsitePainter内置了对动态HTML内容的支持。例如,您可以创建一个动态的SlideShow,其中的图像列表将以可调的速度淡入淡出。也可以创建一些按钮或链接,使幻灯片更具交互性,手动切换到下一个或上一个图像。菜单和图库也一样。一切都没有编程,只需点击几下。
支持绝对以及动态大小的布局
Websitepainter与其他网站编辑器相反,网站画家不仅支持网站的绝对布局,而且还能够创建动态大小的元素:想要横跨屏幕左侧的侧栏?需要底部菜单区域?还是两个?没有与WebsitePainter的问题。只需使用编辑器的“布局容器”即可。
创建HTML,PHP和ASP页面
Websitepainter WebsitePainter不仅限于创建HTML页面,还可以用它来创建PHP,ASP和其他页面。简单的设置一个页面的扩展名,WebsitePainter会为你完成剩下的工作。使用HTML-Code元素,您甚至可以直接编辑您的PHP,ASP或WebsitePainter中的任何代码。
完全控制生成的HTML代码
如果您需要更多的关于WebsitePainter生成的HTML代码的控制,您也可以自己编辑它。只需右键单击任何元素,然后选择菜单“HTML代码...”。在这里,您可以查看为该元素生成的HTML代码,甚至可以插入自己的HTML属性,JavaScript处理程序等等。
通过Unicode支持所有语言
WebsitePainter支持Unicode,这意味着可以使用任何语言创建网站,无论您是喜欢英语,德语,韩语,中文,俄语,日语。
安装教程
1、下载并安装WebsitePainter
2、使用下面的注册信息激活
用户名:www.newasp.com
公司名:newasp
注册码:woorqkgzwldwprpqekkt
3、破解完成
∨ 展开

 水狐浏览器Waterfox
水狐浏览器Waterfox 傲游浏览器
傲游浏览器 欧朋浏览器电脑版
欧朋浏览器电脑版 猫眼浏览器便携版
猫眼浏览器便携版 谷歌浏览器PC安装包
谷歌浏览器PC安装包 小智双核浏览器 64位版
小智双核浏览器 64位版 里讯浏览器PC版
里讯浏览器PC版 2345加速浏览器
2345加速浏览器 360安全浏览器纯净版
360安全浏览器纯净版 猎豹浏览器
猎豹浏览器 Firefox火狐浏览器电脑版
Firefox火狐浏览器电脑版 傲游云浏览器电脑版
傲游云浏览器电脑版 360极速浏览器PC版
360极速浏览器PC版 猎鹰浏览器
猎鹰浏览器 Google浏览器电脑版
Google浏览器电脑版 UC浏览器电脑版
UC浏览器电脑版 QQ浏览器pc版
QQ浏览器pc版 谷歌浏览器PC版32位
谷歌浏览器PC版32位 方德浏览器
方德浏览器 云登浏览器
云登浏览器





 HTML5开发工具
HTML5开发工具 Adobe Dreamweaver CS6中文精简版
Adobe Dreamweaver CS6中文精简版 Visual Studio 2010 旗舰版
Visual Studio 2010 旗舰版 PhpDesigner软件
PhpDesigner软件 Editplus中文版
Editplus中文版 W3CSchool菜鸟教程
W3CSchool菜鸟教程 WebStorm 6汉化中文版
WebStorm 6汉化中文版 Visual Studio 2012专业版
Visual Studio 2012专业版 Visual Studio 2012 Ultimate
Visual Studio 2012 Ultimate Adobe Muse CC 2018 中文破解
Adobe Muse CC 2018 中文破解 Adobe InDesign CC 2018 中文破解
Adobe InDesign CC 2018 中文破解 Adobe InCopy CC 2018 中文破解
Adobe InCopy CC 2018 中文破解 Adobe Animate CC 2018中文版
Adobe Animate CC 2018中文版 Adobe Audition CC 2018 中文破解
Adobe Audition CC 2018 中文破解 Adobe Bridge CC 2018 破解
Adobe Bridge CC 2018 破解 Adobe Media Encoder CC 2018 中文破解
Adobe Media Encoder CC 2018 中文破解 Adobe Character Animator CC 2018 中文破解
Adobe Character Animator CC 2018 中文破解 桔子浏览器 1.0.9.1069 最新绿色版
桔子浏览器 1.0.9.1069 最新绿色版 Firefox浏览器pc版 109.1 官方正式版
Firefox浏览器pc版 109.1 官方正式版 Firefox火狐浏览器延长支持版 102.7.0 官方正式版
Firefox火狐浏览器延长支持版 102.7.0 官方正式版 Vivaldi浏览器电脑版 5.6.2867.50 官方版
Vivaldi浏览器电脑版 5.6.2867.50 官方版 360安全浏览器se14测试版 14.0.1070.0 最新版
360安全浏览器se14测试版 14.0.1070.0 最新版 360安全浏览器13全新升级 13.1.6350.0 官方版
360安全浏览器13全新升级 13.1.6350.0 官方版 ie8浏览器中文完整版安装包 官方版
ie8浏览器中文完整版安装包 官方版 360极速浏览器64位版 21.0.1150 官方版
360极速浏览器64位版 21.0.1150 官方版