layui 是一款采用自身模块规范编写的情怀级前端UI框架,遵循原生HTML/CSS/JS的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到API的每一处细节都经过精心雕琢,非常适合界面的快速开发。她是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。

框架特性
1.全局配置
你可以在使用模块之前,全局化配置一些参数,尽管大部分时候它不是必须的。所以我们目前提供的全局配置项非常少,这也是为了减少一些不必要的工作,尽可能让使用变得更简单。
2.定义模块
通过该方法可定义一个 Layui模块。参数mods是可选的,用于声明该模块所依赖的模块。callback即为模块加载完毕的回调函数,它返回一个exports参数,用于输出该模块的接口。
3。预先加载
开门见山,还是直接说使用比较妥当。Layui的模块加载采用核心的 layui.use(mods, callback)方法,当你的JS 需要用到Layui模块的时候,我们更推荐你采用预先加载,因为这样可以避免到处写layui.use的麻烦。
更新日志
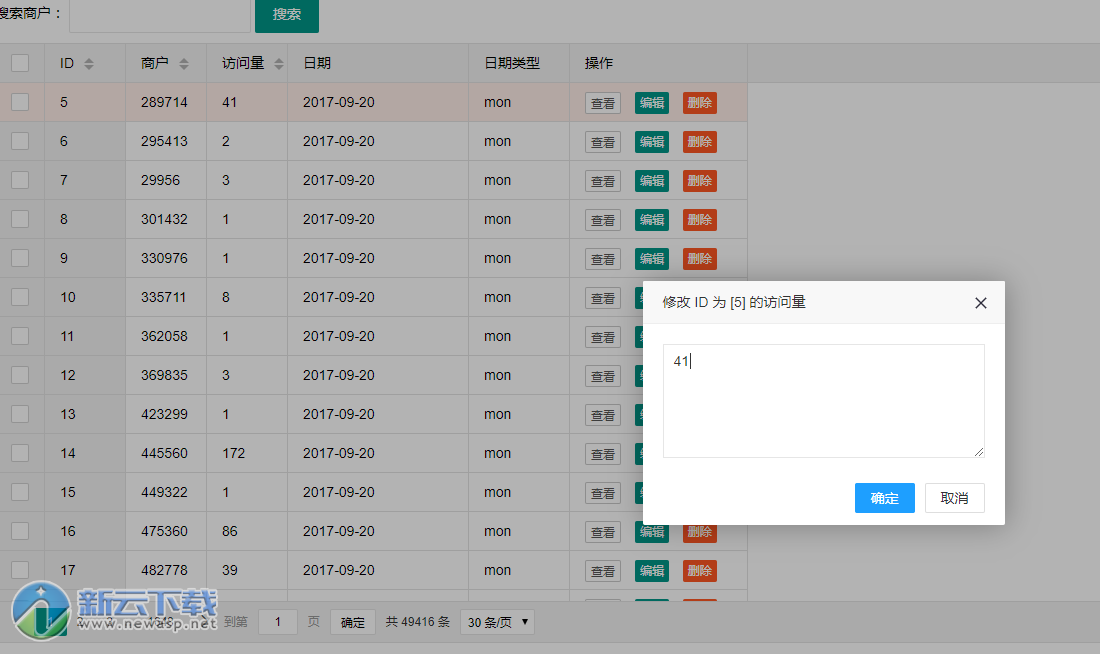
优化 table 的列宽自动适配算法
修复 table 的重载后,分页总条数未更新的问题
修复 table 的删除行后,再点击全选,导致 table.checkStatus() 返回的数据异常问题
修复 table 的选择条数在 Firefox 浏览器下失效的问题
修复 table 的表头在同样的列宽下,Chrome 下正常,Firefox 和 ie 低版本下却出现省略号的差异性问题
修复 layDate 中选择 datetime 选择器的月份列表报错的问题(尽管之前的报错不影响正常使用)
去除 h1/h2/h3 的 14px 的重置样式
∨ 展开

 highlight代码高亮
highlight代码高亮 Scylla
Scylla RoboDK
RoboDK AutoFlowchart
AutoFlowchart 滑稽编程助手
滑稽编程助手 Java SE Runtime Environment 7.0
Java SE Runtime Environment 7.0 GX Works2 仿真软件
GX Works2 仿真软件 Visual Assist X vs2017 破解
Visual Assist X vs2017 破解 visual assist 2013免注册
visual assist 2013免注册 PC Logo电脑版
PC Logo电脑版 SonarLint Eclipse
SonarLint Eclipse PostScript软件
PostScript软件 MKScript脚本解释器
MKScript脚本解释器 MKScript绿色版
MKScript绿色版 Sublime Text4中文版
Sublime Text4中文版 PeStudio
PeStudio PilotEdit 中文破解
PilotEdit 中文破解 PeStudio中文版
PeStudio中文版 MKScript(鼠标键盘自动化脚本解释器)
MKScript(鼠标键盘自动化脚本解释器) TortoiseSVN 64位
TortoiseSVN 64位

 HTML5开发工具
HTML5开发工具 Adobe Dreamweaver CS6中文精简版
Adobe Dreamweaver CS6中文精简版 Visual Studio 2010 旗舰版
Visual Studio 2010 旗舰版 PhpDesigner软件
PhpDesigner软件 Editplus中文版
Editplus中文版 W3CSchool菜鸟教程
W3CSchool菜鸟教程 WebStorm 6汉化中文版
WebStorm 6汉化中文版 Visual Studio 2012专业版
Visual Studio 2012专业版 Visual Studio 2012 Ultimate
Visual Studio 2012 Ultimate 精通JavaScript+jQuery动态网页设计
精通JavaScript+jQuery动态网页设计 HTML、CSS、JavaScript 入门教程
HTML、CSS、JavaScript 入门教程 html css javascript 实例教程
html css javascript 实例教程 jQuery(javascript框架)
jQuery(javascript框架) 鬼鬼JS调试工具
鬼鬼JS调试工具 JavaScript学习指南
JavaScript学习指南 JavaScript权威指南
JavaScript权威指南 JavaScript和VBScript调试工具
JavaScript和VBScript调试工具 Cygwin(unix模拟环境) 1.7.3 最新版
Cygwin(unix模拟环境) 1.7.3 最新版 ThinkPHP(PHP开发框架) 3.1.3 完整版
ThinkPHP(PHP开发框架) 3.1.3 完整版 RStudio中文版 1.1.383 桌面版
RStudio中文版 1.1.383 桌面版 Spring框架 4.3.12 正式版
Spring框架 4.3.12 正式版 Spring Framework J2EE框架 4.3.12 正式版
Spring Framework J2EE框架 4.3.12 正式版 winhex专业单文件版 18.7 SR-2 汉化破解
winhex专业单文件版 18.7 SR-2 汉化破解 TinyMCE编辑器 4.1.5 中文
TinyMCE编辑器 4.1.5 中文 xml文件编辑器 2.2 绿色免费版
xml文件编辑器 2.2 绿色免费版 Microsoft Windows SDK 7.1 最新版
Microsoft Windows SDK 7.1 最新版