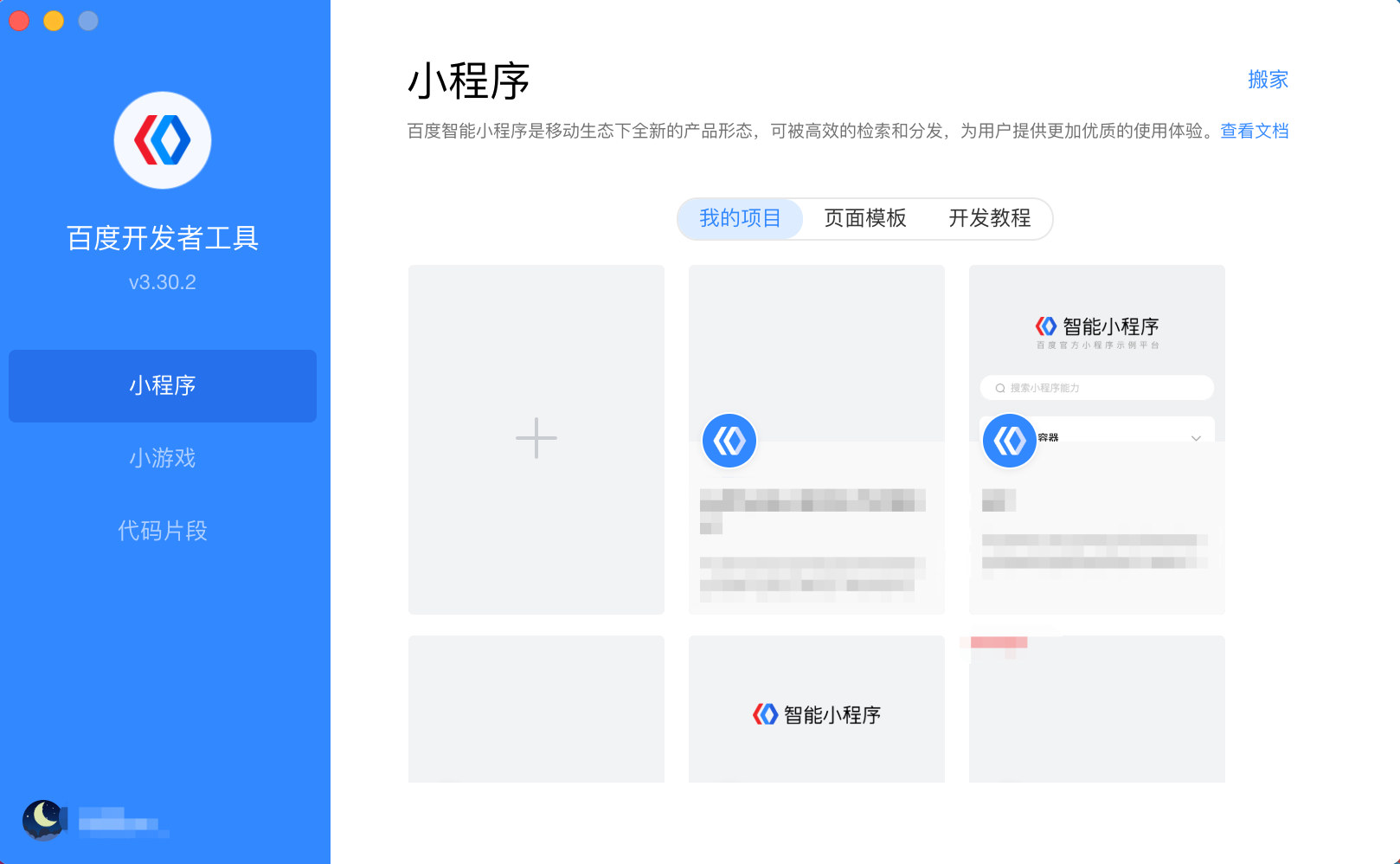
百度开发者工具电脑版是一款功能强大使用方便的百度小程序开发工具,为用户调试开发智能小程序提供了平台和环境支持,提供了编码、调试、测试、上传、项目管理等功能需求,同时它还能帮助开发者在PC端进行代码开发和上传,十分推荐给开发者朋友们使用。
软件说明
1、 .json 为后缀的 json 配置文件,这个文件配置了小程序所有页面的路径和界面展现样式等;
2、 .swan 结尾的 swan 模板文件,这个文件是用来描述当前这个页面的文件结构,类似于网页中的 html 文件;
3、 .css 结尾的 css 样式文件,描述页面样式;
4、 .js 结尾的 js 文件,处理这个页面和用户的交互。
功能介绍
工具登录
开发者工具安装完成后,请按如下操作进行登录:
打开开发者工具,单击“新建”。
在弹出框内输入项目名称、项目目录和 AppID。
名称
内容说明
项目名称 请使用英文为项目自定义命名。
项目目录 · 请新建或选择一个空的文件夹;
· 如选择一个非空的文件夹,则会在该文件夹下自动生成一个与项目名称相同的文件夹。
AppID · 如果您未注册 AppID,请选择默认的"使用测试号体验智能小程序";
· 当您完成智能小程序账号注册之后,则选择"填写APPID"并填写对应的 AppID。
模拟器登录
如果选择新建一个智能小程序,开发者工具会默认创建一个小程序示例demo,点击demo首页的"获取头像昵称"按钮可弹出登录的二维码,进行扫码之后可完成智能小程序在模拟器中的登录。
模拟器的登录状态和开发者工具的登录状态相互独立,因为智能小程序已经开源,不同宿主小程序的开发者会使用不同的帐号登录模拟器进行开发;且在调试阶段开发者需要通过切换不同帐号的方式进行调试,因此模拟器为您提供单独登录的方式。
常见问题
迁移工具是否可以实现多次迁移?
当前迁移工具仅支持一次迁移。
迁移工具都有哪些内容不能迁移的?
登陆、支付、自定义组件及 wxs 不能迁移,其他内容可以迁移。
要使用 webview 如何操作?
webview 中要打开的页面需要设置白名单,到用户后台,进入开发设置中,将网站域名加入到配置中。
使用方法
1、下载完成后不要在压缩包内运行软件直接使用,先解压;
2、软件同时支持32位64位运行环境;
3、如果软件无法正常打开,请右键使用管理员模式运行。
∨ 展开



 Kate高级文本编辑器
Kate高级文本编辑器 核桃编程
核桃编程 Thonny Python编程工具
Thonny Python编程工具 Notepad++ 64位中文版
Notepad++ 64位中文版 GitHub Desktop最新版2024
GitHub Desktop最新版2024 Apipost测试
Apipost测试 Wordpress中文免费
Wordpress中文免费 DevEco Studio
DevEco Studio OtoStudio自主编程
OtoStudio自主编程 ADT Plugin for Eclipse最新版
ADT Plugin for Eclipse最新版 Lua for Windws
Lua for Windws RubyInstaller for Windows
RubyInstaller for Windows AVG MAKER DS 游戏制作工具
AVG MAKER DS 游戏制作工具 Delta WPLSoft软件
Delta WPLSoft软件 ResEdit资源编辑器
ResEdit资源编辑器 QXmlEdit
QXmlEdit VbsEdit
VbsEdit Visual studio code Mac版
Visual studio code Mac版 Visual Studio Code 64位编辑器
Visual Studio Code 64位编辑器 蓝牛源码管理助手
蓝牛源码管理助手







 C+开发工具
C+开发工具 Qt Creator for Windows
Qt Creator for Windows Eclipse IDE for C/C++ Developers(C++开发工具)
Eclipse IDE for C/C++ Developers(C++开发工具) Microsoft Visual c++ 2015
Microsoft Visual c++ 2015 NetBeans IDE For C/C++
NetBeans IDE For C/C++ Bloodshed Dev-C++(C++开发工具)
Bloodshed Dev-C++(C++开发工具) Visual Studio 6.0
Visual Studio 6.0 Visual Studio 2012 Ultimate
Visual Studio 2012 Ultimate Visual Studio 2013
Visual Studio 2013 java开发工具
java开发工具 Java SE Runtime Environment 7.0
Java SE Runtime Environment 7.0 Editplus中文版
Editplus中文版 Java8 (JRE) Update
Java8 (JRE) Update MyEclipse2013破解
MyEclipse2013破解 JTMz(JDK + Tomcat + MySQL环境集成工具)
JTMz(JDK + Tomcat + MySQL环境集成工具) JRE 9中文版
JRE 9中文版 tomcat(Java服务器)
tomcat(Java服务器) jre 1.6(java虚拟机运行环境)
jre 1.6(java虚拟机运行环境) Python开发工具
Python开发工具 Google App Engine SDK for Python
Google App Engine SDK for Python Python IDE Windows
Python IDE Windows Python 2.7 64位
Python 2.7 64位 Python For Windows
Python For Windows python3.3中文手册
python3.3中文手册 Python tools for visual studio 2013
Python tools for visual studio 2013 pyside(python pyside)For Windows
pyside(python pyside)For Windows Spyder(Python开发环境)
Spyder(Python开发环境) 猎码安卓中文开发工具
猎码安卓中文开发工具 猎码安卓开发工具旧版
猎码安卓开发工具旧版 StartAllBack开发者版
StartAllBack开发者版 Localc电脑版
Localc电脑版 Navicat Premium for Mac
Navicat Premium for Mac hwtTool(华为主题开发工具)
hwtTool(华为主题开发工具) IntelliJ IDEA 2022 Community
IntelliJ IDEA 2022 Community IntelliJ IDEA 2022 Ultimate便携版
IntelliJ IDEA 2022 Ultimate便携版 TaskBuilder专业版 1.3.30 官方最新版
TaskBuilder专业版 1.3.30 官方最新版 Prepros Windows版 7.8.5 官方免费版
Prepros Windows版 7.8.5 官方免费版 Sublime Text4 文本编辑器最新版 4.0.4143 绿色汉化版
Sublime Text4 文本编辑器最新版 4.0.4143 绿色汉化版 HBuilderX编辑器 3.6.14.20221215 官方版
HBuilderX编辑器 3.6.14.20221215 官方版 JetBrains WebStorm 2022 2022.2 官方版
JetBrains WebStorm 2022 2022.2 官方版 JetBrains Rider 2022 2022.2 官方版
JetBrains Rider 2022 2022.2 官方版