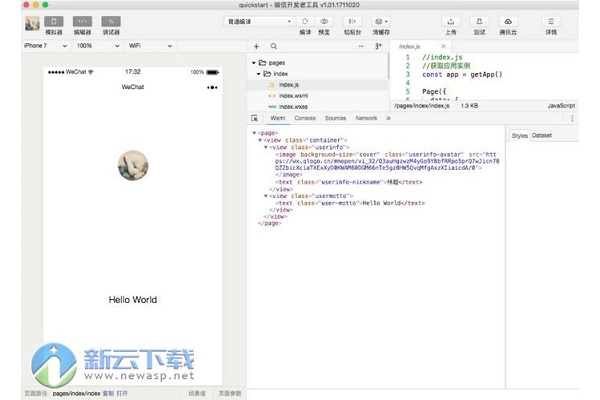
微信开发者工具是一款开发微信小程序的编程工具,微信开发者工具可以协助用户更加轻松的开发新的微信小程序。为了帮助开发者简单和高效地开发和调试微信小程序,在原有的公众号网页调试工具的基础上,微信推出了全新的微信开发者工具。
软件简介
微信开发者工具是一款开发微信小程序的编程工具。为了帮助开发者简单和高效地开发和调试微信小程序,在原有的公众号网页调试工具的基础上,微信推出了全新的微信开发者工具,集成了公众号网页调试和小程序调试两种开发模式。拥有更好的开发体验,从视觉、交互、性能等方面对开发者工具进行了全方面的升级。
代码编辑
文件格式
因 iOS 下仅支持 UTF8 编码格式,最新版本的开发者工具会在上传代码时候对代码文件做一次编码格式校验。
文件支持
工具目前提供了 5 种文件的编辑:wxml、wxss、js、json、wxs 以及图片文件的预览。
文件操作
新建页面有两种方式
在目录树上右键,选择新建 Page,将自动生成页面所需要的 wxml、wxss、js、json在 app.json 的 pages 字段,添加需要新建的页面的路径,将会自动生成该页面所需要的文件
自动保存
编辑代码后,工具会自动帮助用户保存当前的代码编辑状态,直接关闭工具或者切换到别的项目,并不会丢失已经编辑的文件状态,但需要注意的是,只有用户主动保存文件,修改内容才会真实的写到硬盘上。
如果设置中开启了 “修改文件时自动保存”(设置 - 编辑设置 - 修改文件自动保存),工具在修改文件时会自动保存到硬盘中,无需手动保存的效果。
设置中开启 “编译时自动保存所有文件”(设置 - 编译设置 - 编译时自动保存所有文件),在点击编译时自动保存所有文件的效果。
实时预览
如果设置中开启了 “文件保存时自动编译小程序”(设置 - 编辑设置 - 保存时自动编译小程序),那么当 wxml、wxss、js、json 文件修改时,可以通过模拟器实时预览编辑的情况:
注意:如果同时开启了 ”修改文件时自动保存“ 的设置,编译动作会有一定的延迟,来避免频繁的编译,手动点击编译按钮将立即编译。
自动补全
同大部分编辑器一样,工具提供了较为完善的自动补全
js 文件编辑会帮助开发补全所有的 API 及相关的注释解释,并提供代码模板支持
wxml 文件编辑会帮助开发者直接写出相关的标签和标签中的属性
json 文件编辑会帮助开发者补全相关的配置,并给出实时的提示
TypeScript 支持
如果项目需要使用 TypeScript 语言开发,开发者工具在创建项目选择快速启动模板时,提供了使用 TypeScript 语言的 QuickStart 项目,可以选择创建此项目并进行后续开发。
Git 状态展示
如果所在的小程序工程目录(project.config.json 所在目录)存在 Git 仓库,编辑器可以展示目前的 Git 状态。
使用方法
微信web开发者工具怎么用?
1.登录微信公众号,进入微信web开发者工具,绑定个人微信号。
2.通过个人微信号,登录微信web开发者工具。
3.从微信公众号复制链接到地址栏,大功告成。
4.然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。
5.先选择Android设备调试--普通调试。
6.只要按照他的提示--调试步骤设置手机就可以,手机代理设置如图所示:
7.手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。
更新日志
修复 横屏返回后再进入横屏页面时表现异常的问题
修复 设置页没有返回按钮的问题
修复 分包异步化没支持懒注入的问题
修复 自动化测试无法回放回到上一页的bug
修复 mac 真机调试无法触发bindatap等一系列问题
修复 手段修改 `simulatorPluginLibVersion` 字段无效的问题
修复 云开发本地调试偶尔取不到 OpenID 的问题 {% post(000a0a22b405e07d06395af5151400) %}
修复第三方小程序 appid 手写修改 appid 信息更新不对
修复 WXML 面板修改样式字符丢失的问题
修复 WXML 面板相同属性 rpx 编辑会覆盖显示的问题
修复 小游戏视频创建没有正常回调的问题
修复 云开发本地调试会有残留 node 进程的问题
修复 插件中无法使用 wasm 的问题
修复 2.27.2 以上基础库出现 `routeDone with a webviewId that is no the current page` 的报错的问题
新增 自动化测试录制支持地图 map 的相关事件
新增 自动化测试录制支持wx.chooseMedia等需要选择资源文件的接口
新增 工具 mac arm64 版本支持开启 Skyline 渲染调试
新增 工具支持 app.json 中 componentPlaceholder 全局配置
新增 预览或上传时,为 skyline 页面使用到的自定义组件自动添加 renderer: 'skyline' 属性
新增 云开发新环境支持
优化 小程序模拟器获取大致地理位置设置交互
优化 npm 构建报错信息优化
优化 编译 skyline wxss 相关的日志
更新 自动化测试录制选择器支持忽略动态id
优化 调试器显示逻辑
修复 wxml样式划线展示异常
修复 wxml面板嵌套 slot 展示不出来
修复 wxml面板 bind 事件没展示
修复 热重载后 wxml 面板不是最新的
修复 自动化测试回放时 input 组件 onblur 事件 detail 为空问题
修复 windows 下 1.06 版本上传报错
修复 懒加载情况下 sources 面板中变量的值异常的问题
修复 原生模块引用的模块不匹配
修复 小程序项目添加页面会报 WXML 文件编译错误的问题
修复 日期 picker 选择的日期可能超出限制的问题
修复 无效的 page.json 配置项提示无法区分出是哪个页面的 json
修复 wxml面板闪烁的问题
修复 多层嵌套组件内元素 inspect 不到的问题
修复 真机调试,编译 wxml 文件错误时,没有展示详细信息
修复 自动化测试录制 picker 没有录到 columnchange 事件的问题
修复 自定义编译条件搜索异常的问题
修复 微搭项目模拟器区域拖动异常的问题
修复 以小程序插件模板创建小程序插件项目时,app.json 中的 dev 版插件的 provider 应为插件 AppID 的问题
修复 编辑器不允许创建部分系统级别文件名
∨ 展开


 Kate高级文本编辑器
Kate高级文本编辑器 核桃编程
核桃编程 Thonny Python编程工具
Thonny Python编程工具 Notepad++ 64位中文版
Notepad++ 64位中文版 GitHub Desktop最新版2024
GitHub Desktop最新版2024 Apipost测试
Apipost测试 Wordpress中文免费
Wordpress中文免费 DevEco Studio
DevEco Studio OtoStudio自主编程
OtoStudio自主编程 ADT Plugin for Eclipse最新版
ADT Plugin for Eclipse最新版 Lua for Windws
Lua for Windws RubyInstaller for Windows
RubyInstaller for Windows AVG MAKER DS 游戏制作工具
AVG MAKER DS 游戏制作工具 Delta WPLSoft软件
Delta WPLSoft软件 ResEdit资源编辑器
ResEdit资源编辑器 QXmlEdit
QXmlEdit VbsEdit
VbsEdit Visual studio code Mac版
Visual studio code Mac版 Visual Studio Code 64位编辑器
Visual Studio Code 64位编辑器 蓝牛源码管理助手
蓝牛源码管理助手







 微信红包棋牌
微信红包棋牌 元宝棋牌官方版
元宝棋牌官方版 长鸿433棋牌正版
长鸿433棋牌正版 天宫棋牌
天宫棋牌 天地棋牌手游
天地棋牌手游 龙行国际棋牌
龙行国际棋牌 成语知多少游戏
成语知多少游戏 波克棋牌安卓版
波克棋牌安卓版 龙游棋牌手机版
龙游棋牌手机版 微信多开软件
微信多开软件 悟空分身破解版
悟空分身破解版 多开分身最新版
多开分身最新版 微信分身版安卓
微信分身版安卓 微双开分身
微双开分身 双开助手微信分身
双开助手微信分身 多开分身永久免费版
多开分身永久免费版 微多开宝
微多开宝 微X分身
微X分身 真人麻将大全
真人麻将大全 网易麻将棋牌官网
网易麻将棋牌官网 富豪麻将
富豪麻将 富豪麻将红中血流
富豪麻将红中血流 闲来衡阳麻将
闲来衡阳麻将 闲来湘阴推倒胡麻将
闲来湘阴推倒胡麻将 富豪麻将卡五星
富豪麻将卡五星 富豪麻将推倒胡
富豪麻将推倒胡 杭州富豪麻将
杭州富豪麻将 JetBrains Rider 2022
JetBrains Rider 2022 JetBrains PyCharm 2022 Professional
JetBrains PyCharm 2022 Professional JetBrains PyCharm 2022 Community
JetBrains PyCharm 2022 Community JetBrains WebStorm 2022
JetBrains WebStorm 2022 IntelliJ IDEA 2022 Community
IntelliJ IDEA 2022 Community IntelliJ IDEA 2022 Ultimate
IntelliJ IDEA 2022 Ultimate PhpStorm 2022
PhpStorm 2022 Adobe Dreamweaver CC 2021 免激活多国语言完整版
Adobe Dreamweaver CC 2021 免激活多国语言完整版 TaskBuilder专业版 1.3.30 官方最新版
TaskBuilder专业版 1.3.30 官方最新版 Prepros Windows版 7.8.5 官方免费版
Prepros Windows版 7.8.5 官方免费版 Sublime Text4 文本编辑器最新版 4.0.4143 绿色汉化版
Sublime Text4 文本编辑器最新版 4.0.4143 绿色汉化版 HBuilderX编辑器 3.6.14.20221215 官方版
HBuilderX编辑器 3.6.14.20221215 官方版