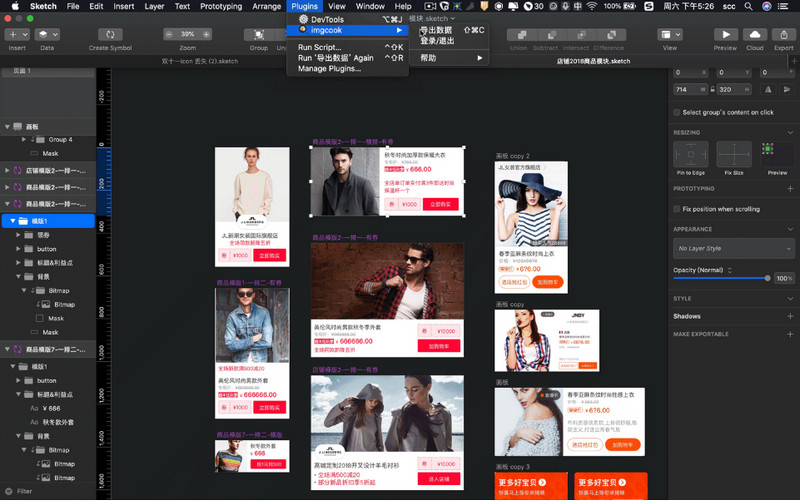
imgcook 是专注以各种图像(Sketch/PSD/静态图片)为原材料烹饪的匠心大厨,通过智能化手段将各种图像一键生成可维护的 UI 视图代码,期望此 imgcook (图像大厨) 未来能够成为一位 P5 级别的重构工程师,能切实提高开发的开发效率,并助力开发、设计师、测试的高效协作。有需要的朋友可以下载使用哦!

软件特色
所见即所得
一键还原,上手即用,只有妙不可言。
智能化
全链路采用计算机视觉、深度学习等智能化手段依次去除对设计稿的约束,智能生成代码。
精度还原
一键智能还原与丰富的操作面板;
实时保证代码和视觉的高度还原。
DSL多样
自定义编写代码模板;
支持小程序、React、H5、Weex Rax 等,外部暂时不支持自定义代码模板。
高可维护性
DOM 嵌套合理、相对定位布局、文本自适应;
ClassName语义化、循环可自动识别。
使用方法
1、打开下载包里的 imgcook试验田。psd 文件,找到 PS 界面 layers(图层) 窗口(如果没有,可以通过勾选 Window(窗口) -> layers(图层))打开。
2、选中一个模块最外层的图层节点,点击插件终端界面里的 导出数据。
3、等待插件处理完毕显示导出成功后即可点击 去粘贴 前往 imgcook 平台进行粘贴。
注意事项
1、需新建Artboard文档输出设计。
2、Sketch设计文档需要基本的规整,尽量不要出现多余的图层,不展示的元素可以不显示,但最好是删除,减少代码的冗长。
∨ 展开

 Kate高级文本编辑器
Kate高级文本编辑器 核桃编程
核桃编程 Thonny Python编程工具
Thonny Python编程工具 Notepad++ 64位中文版
Notepad++ 64位中文版 GitHub Desktop最新版2024
GitHub Desktop最新版2024 Apipost测试
Apipost测试 Wordpress中文免费
Wordpress中文免费 DevEco Studio
DevEco Studio OtoStudio自主编程
OtoStudio自主编程 ADT Plugin for Eclipse最新版
ADT Plugin for Eclipse最新版 Lua for Windws
Lua for Windws RubyInstaller for Windows
RubyInstaller for Windows AVG MAKER DS 游戏制作工具
AVG MAKER DS 游戏制作工具 Delta WPLSoft软件
Delta WPLSoft软件 ResEdit资源编辑器
ResEdit资源编辑器 QXmlEdit
QXmlEdit VbsEdit
VbsEdit Visual studio code Mac版
Visual studio code Mac版 Visual Studio Code 64位编辑器
Visual Studio Code 64位编辑器 蓝牛源码管理助手
蓝牛源码管理助手







 代码生成器
代码生成器 Fast Code(代码生成工具)
Fast Code(代码生成工具) ASPRunner Professional(ASP代码生成器)
ASPRunner Professional(ASP代码生成器) ReSharper(代码生成工具)
ReSharper(代码生成工具) 代码生成机器人(C#)
代码生成机器人(C#) 流星蝴蝶剑AI代码生成器
流星蝴蝶剑AI代码生成器 macode g代码编辑器
macode g代码编辑器 龙博代码编辑器
龙博代码编辑器 PHPMaker 2017(php代码自动生成)
PHPMaker 2017(php代码自动生成) T2Laser(CAD转G代码)
T2Laser(CAD转G代码) smali2java(smali代码反编译软件 )
smali2java(smali代码反编译软件 ) Ecam V3 中文破解
Ecam V3 中文破解 狂人代码生成器
狂人代码生成器 简单代码生成辅助工具
简单代码生成辅助工具 TaskBuilder专业版 1.3.30 官方最新版
TaskBuilder专业版 1.3.30 官方最新版 Prepros Windows版 7.8.5 官方免费版
Prepros Windows版 7.8.5 官方免费版 Sublime Text4 文本编辑器最新版 4.0.4143 绿色汉化版
Sublime Text4 文本编辑器最新版 4.0.4143 绿色汉化版 HBuilderX编辑器 3.6.14.20221215 官方版
HBuilderX编辑器 3.6.14.20221215 官方版 JetBrains WebStorm 2022 2022.2 官方版
JetBrains WebStorm 2022 2022.2 官方版 JetBrains Rider 2022 2022.2 官方版
JetBrains Rider 2022 2022.2 官方版