WebStorm2019是 JetBrains 推出的一款商业的 JavaScript 开发工具,这款功能强大的 IDE 专用来进行现代的JavaScript 开发,感兴趣的朋友快来新云网下载这款软件体验一番吧!

软件介绍
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。

特色功能
通过使用名为"destructuring"的功能,我们可以使用非常简洁的语法将数组和对象中的值解提取到变量中。WebStorm 新的重构和意图功能(Alt-Enter)可以帮助我们轻松地将 destructuring 引入 JavaScript 或 TypeScript 代码。
Angular 框架
对于 Angular 应用程序,WebStorm 新增了 17 项新检查,可帮助我们在编码时检测应用程序中与 Angular 相关的特定错误,并提供快速修复的建议。这些检查在 TypeScript 和模板文件中都会生效,并会检查绑定、指令、组件和许多其他内容的使用。

WebStorm 2021.2中文使用说明
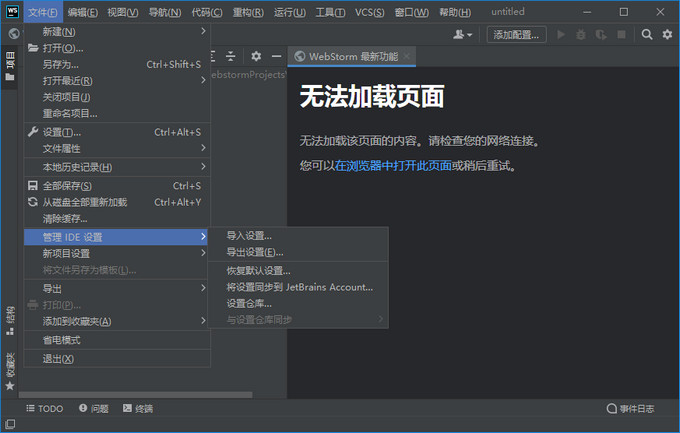
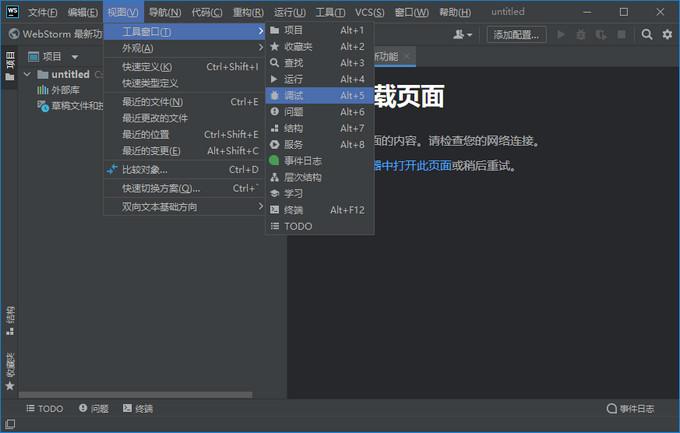
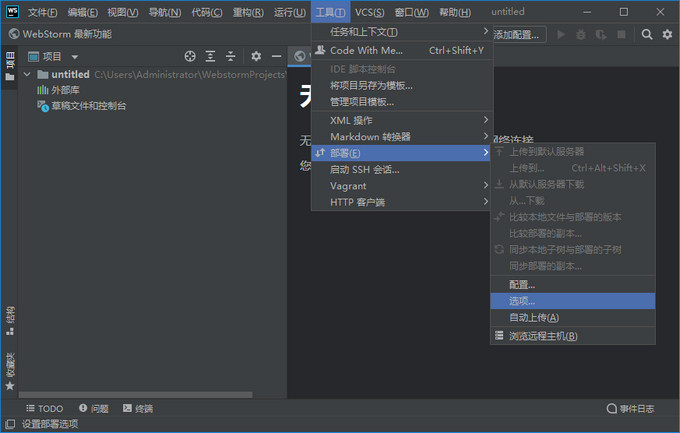
压缩包中包含中文包,先安装完成,运行WebStorm2021.2 进入主界面,将中文包拖进WebStorm2021.2主界面,提示重启,再次进入即可完成了中文设置。

更新日志
WebStorm2021.2更新内容
保存时重新加载页面
WebStorm 现在可以在编辑和保存你的 HTML、CSS 和 JavaScript 文件时自动更新浏览器中的页面。要开始使用,请在编辑器中打开一个 HTML 文件,将鼠标悬停在它上面,然后点击你想使用的浏览器的图标——所有浏览器都支持。
保存时的操作
你喜欢在保存时执行某些操作吗?WebStorm 2021.2 现在正确支持这一工作流程,我们重新设计了所有现有的功能,将其收集到一个地方,并通过一些新的选项来加强它,包括在保存时重新格式化代码和优化导入的能力。
更快地创建 scratch 文件
想在项目背景之外处理一些代码?在编辑器中选择它,然后按⌥⏎,并选择从选择中创建新的 scratch 文件。这将创建一个带有所需代码的 scratch 文件。
Code With Me
当你在 Code With Me 会话中处于跟随模式时,你现在可以跟踪你所跟随的人使用的代码完成建议。
自动导入 require()
WebStorm 可以在你完成 ES6 符号时添加缺少的导入语句,它现在也可以为 CommonJS 模块做同样的事情 —— require 导入可以在代码补全时插入。
在 JSDoc 中支持 TypeScript 类型
WebStorm 现在正确地支持 .js 文件中使用的 TypeScript 语法。我们重新设计并扩展了现有的支持,并修复了许多已知的问题。
箭头函数的新操作
需要在你的代码中快速添加一个箭头函数?现在你可以使用 ⌥⌘J 将一个代码块用一个箭头函数包围。你也可以输入 arf 并按下 ⇥ 来展开模板并添加一个空的箭头函数。
调试时的预览选项页
预览选项页过去只在项目视图中起作用,现在当你调试你的应用程序时也起作用。可以在首选项/设置|编辑器|常规|编辑器标签中开启这个功能。这将帮助你避免用多个文件弄乱编辑器,因为 WebStorm 将在一个标签中连续打开这些文件。
React useState hooks
你不再需要把时间浪费在逐一重构 useState 值和函数上—— WebStorm 现在可以为你重命名两者。将光标放在一个状态值上,然后按 ⇧F6 或者从右键菜单中进入 Refactor | Rename。
对类名和 clsx 库的支持
为了帮助你在 React 项目中更有效地使用 CSS 类,我们增加了对流行的类名和 clsx 库的支持。WebStorm 将显示你的CSS类的补全建议,并解决字符串字面和属性中所有带有字面名称的符号。
对网络类型的通用支持
我们扩展了对 web-types 的支持,这是一个用于记录 web 框架的开源标准。它以前主要是对 Vue 的支持。但现在你可以用它来丰富你的 HTML 文件中自定义组件的编码帮助。
新的预提交检查
WebStorm 增加了一个新的选项,让用户在提交之前运行测试来检查代码。点击提交工具窗口中的齿轮图标,选择运行测试,并选择所需的运行配置。WebStorm 将测试你的文件并对任何问题发出警告。
GPG 签名支持
现在你可以通过用 GPG 密钥签名来保护你的提交。你可以通过首选项/设置|版本控制|Git 中的配置 GPG 密钥,来开启这个功能。
本地历史搜索
查看本地历史中的修订版现在更容易了。在已修改的文件上点击右键,然后进入本地历史|显示历史,并使用搜索栏来浏览你的修改。
本地化的用户界面
从这个版本开始,你可以享受完全本地化的中文、韩文和日文的 WebStorm 用户界面。本地化可作为非捆绑式语言包插件使用,可以在 WebStorm 中从首选项/设置|插件中安装。
更快的工具窗口重新排列
现在更容易重新排列工具窗口了。将鼠标悬停在你想移动的工具窗口的顶部,然后将它拖到你想要的地方即可。如果你想把一个工具窗口从 WebStorm 主窗口中分离出来,也可以这样做 —— 只要把它拖到 IDE 框架之外即可。
更加容易地定制项目图标
WebStorm 让用户为项目分配自定义图标这个过程变得更加简单了。在 WebStorm 的欢迎屏幕上右击一个项目,然后选择更改项目图标选项,并上传你想与该项目相关联的 SVG 文件。
从工具箱应用程序中更新通知
你将不再错过工具箱应用程序的任何关键产品更新。如果有新的版本可供下载,WebStorm 会通知你,并让你选择升级到该版本 —— 只要确保你有 1.20.8804 或更高版本的 Toolbox App。
改进的首选项/设置对话框
在你的首选项/设置对话框中,现在有一个高级设置的节点。你可以在那里找到一些新的配置选项,包括在无干扰模式下设置左边距的功能。另外,你现在可以在最近打开的节点之间更快地跳转 —— 只需使用对话框右上角的箭头。
自动缓存和日志清理
在每次重大更新后,WebStorm 都会清理最后一次更新超过 180 天的任何缓存和日志目录。系统设置和插件目录将保持原样。要手动触发这个过程,请到主菜单中的 帮助|删除遗留的 IDE 目录 进行设置。
内置终端的新功能
内置终端添加了三个新功能,以改善使用体验。你现在可以改变光标的形状,并使 ⌥ 键作为元修饰符 —— 在首选项/设置|工具|终端中寻找这些选项。另外,现在使用 http 链接也更方便了。
在类型信息工具提示和文档中突出显示语法
现在,在 JavaScript 和 TypeScript 文件中显示表达式类型(Cmd / Ctrl-hover)的工具提示会有语法突出显示。
文档弹出窗口中显示的代码示例也添加了突出显示。
在导入中使用别名和路径映射
现在在 JavaScript 和 TypeScript 文件中自动添加导入时,将使用别名和路径映射。
其他改进和修复
支持使用字符串编写的 Cucumber 步骤定义
改进 JavaScript 调试工具窗口中的“在浏览器中重新加载”操作
修复了编辑某些 TypeScript 类型时的性能问题
从终端跳转到 Esc 编辑器的问题
改进了 macOS 上的字体渲染
∨ 展开



 Kate高级文本编辑器
Kate高级文本编辑器 核桃编程
核桃编程 Thonny Python编程工具
Thonny Python编程工具 Notepad++ 64位中文版
Notepad++ 64位中文版 GitHub Desktop最新版2024
GitHub Desktop最新版2024 Apipost测试
Apipost测试 Wordpress中文免费
Wordpress中文免费 DevEco Studio
DevEco Studio OtoStudio自主编程
OtoStudio自主编程 ADT Plugin for Eclipse最新版
ADT Plugin for Eclipse最新版 Lua for Windws
Lua for Windws RubyInstaller for Windows
RubyInstaller for Windows AVG MAKER DS 游戏制作工具
AVG MAKER DS 游戏制作工具 Delta WPLSoft软件
Delta WPLSoft软件 ResEdit资源编辑器
ResEdit资源编辑器 QXmlEdit
QXmlEdit VbsEdit
VbsEdit Visual studio code Mac版
Visual studio code Mac版 Visual Studio Code 64位编辑器
Visual Studio Code 64位编辑器 蓝牛源码管理助手
蓝牛源码管理助手








 java开发工具
java开发工具 Java SE Runtime Environment 7.0
Java SE Runtime Environment 7.0 Editplus中文版
Editplus中文版 Java8 (JRE) Update
Java8 (JRE) Update MyEclipse2013破解
MyEclipse2013破解 JTMz(JDK + Tomcat + MySQL环境集成工具)
JTMz(JDK + Tomcat + MySQL环境集成工具) JRE 9中文版
JRE 9中文版 tomcat(Java服务器)
tomcat(Java服务器) jre 1.6(java虚拟机运行环境)
jre 1.6(java虚拟机运行环境) Android开发工具
Android开发工具 Android SDK安装包
Android SDK安装包 NetBeans IDE For Java EE
NetBeans IDE For Java EE Sublime Text 3汉化版
Sublime Text 3汉化版 Java JDK(Java Development Kit)
Java JDK(Java Development Kit) Eclipse IDE for Java EE Developers
Eclipse IDE for Java EE Developers Eclipse IDE for Java Developers
Eclipse IDE for Java Developers Android NDK 64位
Android NDK 64位 Visual Studio Ultimate 2015 旗舰版
Visual Studio Ultimate 2015 旗舰版 PHP开发工具
PHP开发工具 Eclipse汉化版
Eclipse汉化版 Notepad++中文版
Notepad++中文版 PHPEclipse软件
PHPEclipse软件 PhpDesigner软件
PhpDesigner软件 Eclipse Kepler
Eclipse Kepler HeidiSQL(MySQL图形化管理工具)
HeidiSQL(MySQL图形化管理工具) EditPlus编辑器
EditPlus编辑器 Paintstorm Studio for Mac
Paintstorm Studio for Mac PhpStorm for Mac 注册版
PhpStorm for Mac 注册版 phpstorm10注册机(生成注册码)
phpstorm10注册机(生成注册码) phpStorm2016汉化包
phpStorm2016汉化包 PHPMaker 2017汉化版
PHPMaker 2017汉化版 PHPMaker 2018 中文版
PHPMaker 2018 中文版 phpstorm2017破解
phpstorm2017破解 TaskBuilder专业版 1.3.30 官方最新版
TaskBuilder专业版 1.3.30 官方最新版 Prepros Windows版 7.8.5 官方免费版
Prepros Windows版 7.8.5 官方免费版 Sublime Text4 文本编辑器最新版 4.0.4143 绿色汉化版
Sublime Text4 文本编辑器最新版 4.0.4143 绿色汉化版 HBuilderX编辑器 3.6.14.20221215 官方版
HBuilderX编辑器 3.6.14.20221215 官方版 JetBrains WebStorm 2022 2022.2 官方版
JetBrains WebStorm 2022 2022.2 官方版 JetBrains Rider 2022 2022.2 官方版
JetBrains Rider 2022 2022.2 官方版