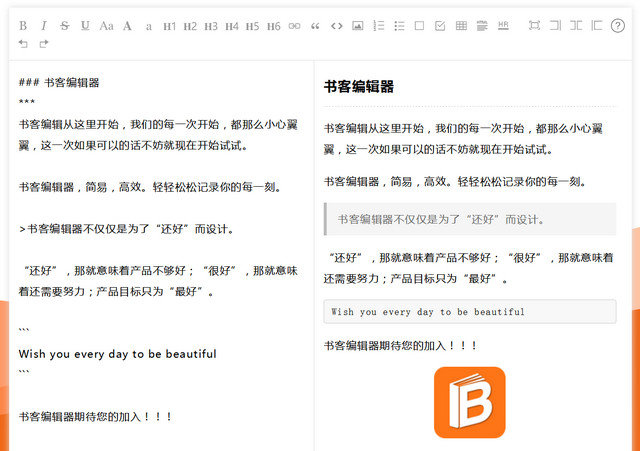
书客编辑器是一款基于Makedown标记语言的富文本编辑器,简易界面设置,强大的操作功能,适用于几乎所有写作平台。简易、强大,30多种操作,基本上可以满足大多数书写平台要求。书客创作平台编译器目前采用Markdown书写语言,暂不支持其他书写语言。Markdown 是一种用来写作的轻量级「标记语言」,但本平台与其他平台编译器有所不同,支持的内容也不同,这篇文章介绍书客编译器使用规则第一版。

什么是Markdown
Markdown是一种用来写作的轻量级「标记语言」,它用简洁的语法代替排版,而不像一般我们用的字处理软件 Word 或 Pages 有大量的排版、字体设置。它使我们专心于码字,用「标记」语法,来代替常见的排版格式。
如何使用Markdown
Markdown的使用只需要遵循它的语法规则来实现相应的功能,下面我将从常用的一些语法进行讲解,当然Markdown的语法规则不限于以下内容。
使用说明
书客编辑器安装和使用过程相当简洁,只需要简单的四步就可以完成。
1、导入文件
首先要下载相应的文件。
下载书客编辑器Web版文件,找到文件夹中ibookereditor文件,将其导入到你项目的根目录。
下载地址:
书客编辑器官网:http://editor.ibooker.cc/editor/download
Github地址:https://github.com/zrunker/ibookerEditorWeb
2、添加布局
<div id="ibooker_editor"></div>
需要在body体内添加以上代码。
3、引入CSS样式
<link rel="stylesheet" rev="stylesheet" href="ibookereditor/css/ibooker_editor_min.css" type="text/css" />
<link rel="stylesheet" rev="stylesheet" href="ibookereditor/css/ibooker_editor_md_min.css" type="text/css"/>
在head体引入以上CSS样式。
4、引入JS文件
<script type="text/javascript" src="ibookereditor/ibooker-editor-min-1.0.js"></script>
最后引入以上JS文件,这样书客编辑器就引入到你的项目当中了。
∨ 展开

 Kate高级文本编辑器
Kate高级文本编辑器 核桃编程
核桃编程 Thonny Python编程工具
Thonny Python编程工具 Notepad++ 64位中文版
Notepad++ 64位中文版 GitHub Desktop最新版2024
GitHub Desktop最新版2024 Apipost测试
Apipost测试 Wordpress中文免费
Wordpress中文免费 DevEco Studio
DevEco Studio OtoStudio自主编程
OtoStudio自主编程 ADT Plugin for Eclipse最新版
ADT Plugin for Eclipse最新版 Lua for Windws
Lua for Windws RubyInstaller for Windows
RubyInstaller for Windows AVG MAKER DS 游戏制作工具
AVG MAKER DS 游戏制作工具 Delta WPLSoft软件
Delta WPLSoft软件 ResEdit资源编辑器
ResEdit资源编辑器 QXmlEdit
QXmlEdit VbsEdit
VbsEdit Visual studio code Mac版
Visual studio code Mac版 Visual Studio Code 64位编辑器
Visual Studio Code 64位编辑器 蓝牛源码管理助手
蓝牛源码管理助手









 文本编辑器
文本编辑器 Adobe Dreamweaver CS6中文精简版
Adobe Dreamweaver CS6中文精简版 Notepad++中文版
Notepad++中文版 Editplus中文版
Editplus中文版 EverEdit(文本编辑器)
EverEdit(文本编辑器) Geany文本编辑器
Geany文本编辑器 EditPlus编辑器
EditPlus编辑器 UltraEdit免注册版
UltraEdit免注册版 UltraEdit绿色版
UltraEdit绿色版 Text Editor Pro中文版
Text Editor Pro中文版 justmd(文本编辑器)
justmd(文本编辑器) FSNotes for Mac
FSNotes for Mac Twistpad文本编辑器
Twistpad文本编辑器 wangEditor富文本编辑器
wangEditor富文本编辑器 PSPad Editor 文本编辑器
PSPad Editor 文本编辑器 Tincta文本编辑器
Tincta文本编辑器 klipped for Mac
klipped for Mac TaskBuilder专业版 1.3.30 官方最新版
TaskBuilder专业版 1.3.30 官方最新版 Prepros Windows版 7.8.5 官方免费版
Prepros Windows版 7.8.5 官方免费版 Sublime Text4 文本编辑器最新版 4.0.4143 绿色汉化版
Sublime Text4 文本编辑器最新版 4.0.4143 绿色汉化版 HBuilderX编辑器 3.6.14.20221215 官方版
HBuilderX编辑器 3.6.14.20221215 官方版 JetBrains WebStorm 2022 2022.2 官方版
JetBrains WebStorm 2022 2022.2 官方版 JetBrains Rider 2022 2022.2 官方版
JetBrains Rider 2022 2022.2 官方版