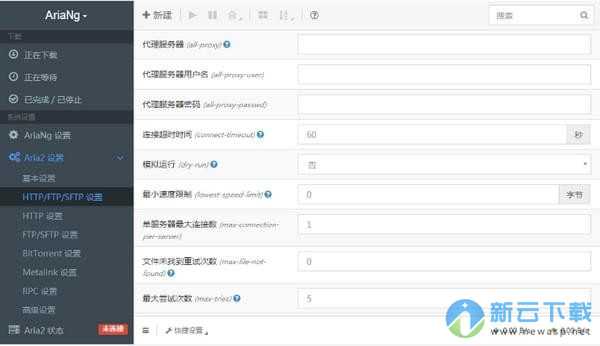
AriaNg 是一个让 aria2 更容易使用的现代 Web 前端。AriaNg 使用纯 html & javascript 开发, 所以其不需要任何编译器或运行环境。你只要将 AriaNg 放在你的 Web 服务器里并在浏览器中打开即可使用。AriaNg 使用响应式布局,支持各种计算机或移动设备。

功能特点
纯 Html & Javascript 实现, 不依赖任何运行时
响应式布局设计, 兼容计算机与移动设备
友好的界面交互
任务排序 (按文件名, 文件大小, 进度, 剩余时间, 下载速度等.), 文件排序, 连接节点排序
任务搜索
拖拽调整下载顺序
更详细的任务信息 (健康度, 连接节点客户端信息等.)
根据文件类型过滤任务中的文件 (按视频, 音频, 图片, 文档, 应用程序, 存档文件等.)
全局以及单任务的上传/下载图表
完整支持 aria2 设置选项
支持网页地址命令行 API
下载完成消息通知
多语言支持
支持配置多个 aria2 RPC
节省带宽, 仅请求增量数据
安装教程
从源代码中构建
首先请确保您已经安装 Node.js, NPM, Gulp 和 Bower. 然后下载源代码并执行以下步骤.
$ npm install
$ bower install
$ gulp clean build
构建后的内容将放置在 dist 目录中.
使用说明:
由于 AriaNg 通过异步加载语言文件,所以您可能无法直接在本地文件系统打开 index.html 来运行 AriaNg。建议将 AriaNg 部署在 Web 容器中,或下载不需要浏览器就可以运行的 AriaNg Native。
∨ 展开

 Gopeed
Gopeed qBittorrent便携增强版
qBittorrent便携增强版 联想应用商店电脑版
联想应用商店电脑版 神奇网页图片下载
神奇网页图片下载 Apowersoft视频下载王PC版
Apowersoft视频下载王PC版 溜云库
溜云库 冰点文库2024
冰点文库2024 比特精灵BitSpirit中文免安装
比特精灵BitSpirit中文免安装 迅雷9
迅雷9 EagleGet猎鹰中文官方版
EagleGet猎鹰中文官方版 半次元无水印图片下载工具
半次元无水印图片下载工具 IDM下载器中文版
IDM下载器中文版 Internet Download Manager
Internet Download Manager 网商图片下载工具
网商图片下载工具 WebTorrent中文版
WebTorrent中文版 海康威视视频下载工具
海康威视视频下载工具 CRTubeGet视频下载器
CRTubeGet视频下载器 Gihosoft TubeGet Pro 最新版
Gihosoft TubeGet Pro 最新版 智慧中小学教材下载器
智慧中小学教材下载器 闪豆视频下载器
闪豆视频下载器






 YTD Video Downloader Pro(网页视频下载工具)
YTD Video Downloader Pro(网页视频下载工具) 磁力链接下载工具
磁力链接下载工具 Downie破解
Downie破解 迅雷9破解
迅雷9破解 QQ旋风无限加速
QQ旋风无限加速 IDM多线程下载器 6.41.16 绿色版(附注册机)
IDM多线程下载器 6.41.16 绿色版(附注册机) Ant Download Manager 专业版 2.10.3.86203 官方中文版
Ant Download Manager 专业版 2.10.3.86203 官方中文版 danmu tools 3.9.10 正式版
danmu tools 3.9.10 正式版 Antdownload2蚂蚁下载器二代 1.0.6 绿色版
Antdownload2蚂蚁下载器二代 1.0.6 绿色版 uTorrent Pro汉化版去广告版 3.6.0.46612 绿色版
uTorrent Pro汉化版去广告版 3.6.0.46612 绿色版 Apowersoft视频下载王 6.4.11 中文免费版
Apowersoft视频下载王 6.4.11 中文免费版 4K Video Downloader中文便携破解 4.22.0 绿色版
4K Video Downloader中文便携破解 4.22.0 绿色版 MusicTools无损音乐下载神器 1.9.7.6 正式版
MusicTools无损音乐下载神器 1.9.7.6 正式版