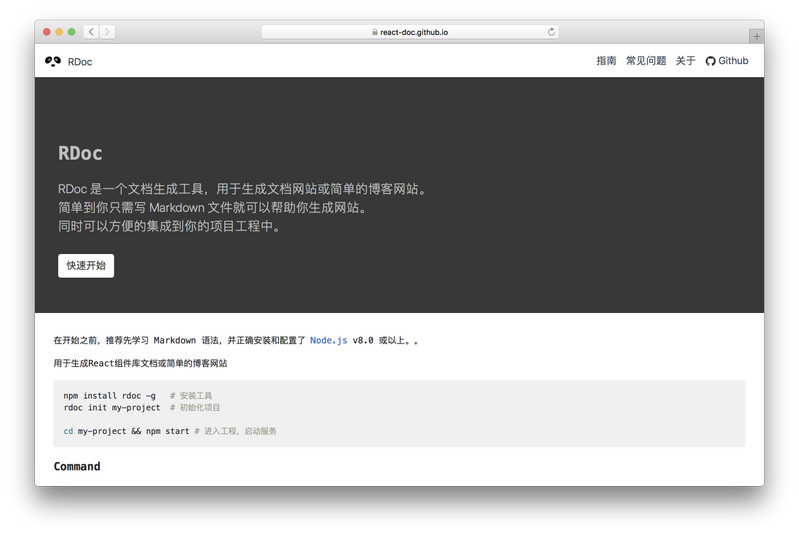
RDoc 是一套基于基于 Webpack,React,React Router 封装的文档生成工具,用于生成React组件库文档或博客网站。RDoc简单到你只需写 Markdown 文件就可以帮助你生成网站,同时可以方便的集成到你的项目工程中。

入门教程
在开始之前,推荐先学习 Markdown语法,并正确安装和配置了 Node.js v8.0 或以上。
全局安装
$ npm install rdoc -g
初始化工程
可以通过一条命令生成,一个初始文档网站工程。初始化工程,里面会包含一个 package.json,rdoc 工具会被当做依赖放入其中,避免 rdoc 工具升级带来的问题。
$ rdoc init my-project
运行网站
初始化工程,其实就是 rdoc 工具的文档,里面 Markdown 都是写好的,直接运行下面命令,可看效果
$ cd my-project
$ npm start
## Compiled successfully!
##
## You can now view rdoc in the browser.
##
## Local: http://localhost:5858/
## On Your Network: http://192.168.188.109:5858/
## Note that the development build is not optimized.
## To create a production build, use npm run build.
会自动打开网站,同时命令行会提示你,打开的网址,这样你就可以开始写 Markdown 了,并且可以实时预览你的网站。
更新日志
修复babel配置排除目录引发的问题以及依赖问题
更新babel preset
更新ESLint配置
∨ 展开

 Kate高级文本编辑器
Kate高级文本编辑器 核桃编程
核桃编程 Thonny Python编程工具
Thonny Python编程工具 Notepad++ 64位中文版
Notepad++ 64位中文版 GitHub Desktop最新版2024
GitHub Desktop最新版2024 Apipost测试
Apipost测试 Wordpress中文免费
Wordpress中文免费 DevEco Studio
DevEco Studio OtoStudio自主编程
OtoStudio自主编程 ADT Plugin for Eclipse最新版
ADT Plugin for Eclipse最新版 Lua for Windws
Lua for Windws RubyInstaller for Windows
RubyInstaller for Windows AVG MAKER DS 游戏制作工具
AVG MAKER DS 游戏制作工具 Delta WPLSoft软件
Delta WPLSoft软件 ResEdit资源编辑器
ResEdit资源编辑器 QXmlEdit
QXmlEdit VbsEdit
VbsEdit Visual studio code Mac版
Visual studio code Mac版 Visual Studio Code 64位编辑器
Visual Studio Code 64位编辑器 蓝牛源码管理助手
蓝牛源码管理助手







 React Studio for Mac
React Studio for Mac PhpStorm for Mac 注册版
PhpStorm for Mac 注册版 RubyMine Mac 破解
RubyMine Mac 破解 Flux 7 for Mac
Flux 7 for Mac BBEdit Mac 破解
BBEdit Mac 破解 Parrot for Mac
Parrot for Mac JetBrains CLion for Mac
JetBrains CLion for Mac Xojo 2017R2 for Mac
Xojo 2017R2 for Mac TaskBuilder专业版 1.3.30 官方最新版
TaskBuilder专业版 1.3.30 官方最新版 Prepros Windows版 7.8.5 官方免费版
Prepros Windows版 7.8.5 官方免费版 Sublime Text4 文本编辑器最新版 4.0.4143 绿色汉化版
Sublime Text4 文本编辑器最新版 4.0.4143 绿色汉化版 HBuilderX编辑器 3.6.14.20221215 官方版
HBuilderX编辑器 3.6.14.20221215 官方版 JetBrains WebStorm 2022 2022.2 官方版
JetBrains WebStorm 2022 2022.2 官方版 JetBrains Rider 2022 2022.2 官方版
JetBrains Rider 2022 2022.2 官方版