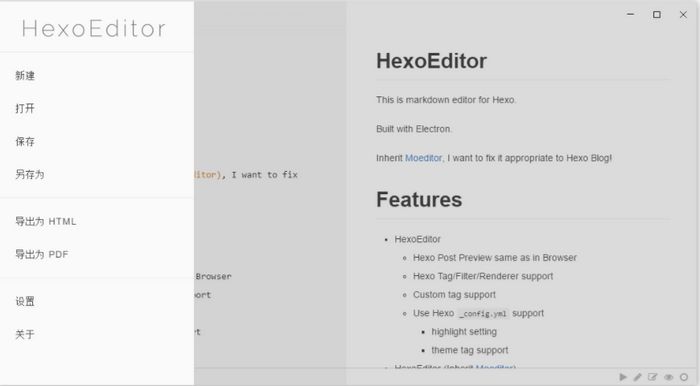
HexoEditor是一款清新的Markdown工具,支持 Hexo 框架,预览内容与 Hexo 生成页面内容高度相似,支持 Hexo 原生 Tag/Filter/Renderer,支持用户自定义 Tag/Filter/Renderer,支持使用 Hexo 配置文件 _config.yml。HexoEditor继承自Moeditor,它非常适合解决Hexo博客。

调试
有三种方法可以打开Chromium开发者工具。
1、添加--debug到命令行参数:
npm start - --debug
2、Ctrl+ Shift+ I中的Linux / Windows或Command+ Option+ I在OS X / MacOS的来切换窗口devtools。
3、设置debug于true在config。配置文件存储在~/.config/configstore/HexoEditor.json(对于每个系统)。
本土化
1、HexoEditor将自动检测您的系统语言并使用本地化。
2、您可以在“设置”窗口中手动设置语言。
3、现在,该应用支持英文,中文,法文,德文,西班牙文和不完整的葡萄牙文。
∨ 展开

 Kate高级文本编辑器
Kate高级文本编辑器 核桃编程
核桃编程 Thonny Python编程工具
Thonny Python编程工具 Notepad++ 64位中文版
Notepad++ 64位中文版 GitHub Desktop最新版2024
GitHub Desktop最新版2024 Apipost测试
Apipost测试 Wordpress中文免费
Wordpress中文免费 DevEco Studio
DevEco Studio OtoStudio自主编程
OtoStudio自主编程 ADT Plugin for Eclipse最新版
ADT Plugin for Eclipse最新版 Lua for Windws
Lua for Windws RubyInstaller for Windows
RubyInstaller for Windows AVG MAKER DS 游戏制作工具
AVG MAKER DS 游戏制作工具 Delta WPLSoft软件
Delta WPLSoft软件 ResEdit资源编辑器
ResEdit资源编辑器 QXmlEdit
QXmlEdit VbsEdit
VbsEdit Visual studio code Mac版
Visual studio code Mac版 Visual Studio Code 64位编辑器
Visual Studio Code 64位编辑器 蓝牛源码管理助手
蓝牛源码管理助手







 C+编译器
C+编译器 c语言学习宝典
c语言学习宝典 Microsoft Visual Studio 2005 SP1
Microsoft Visual Studio 2005 SP1 Microsoft Visual Studio 2008
Microsoft Visual Studio 2008 C语言编译器IDE
C语言编译器IDE c语言学习宝典免费版app
c语言学习宝典免费版app Eclipse Kepler
Eclipse Kepler c语言编程学习
c语言编程学习 C语言二级题库
C语言二级题库 Versatil Markdown for Mac
Versatil Markdown for Mac Hawkmark for Mac
Hawkmark for Mac Caret Markdown编辑器
Caret Markdown编辑器 Markdown mac
Markdown mac Eclipse汉化版
Eclipse汉化版 CudaText(代码文本编辑器)
CudaText(代码文本编辑器) PyCharm Community免费版
PyCharm Community免费版 PhpStorm 2018破解
PhpStorm 2018破解 TaskBuilder专业版 1.3.30 官方最新版
TaskBuilder专业版 1.3.30 官方最新版 Prepros Windows版 7.8.5 官方免费版
Prepros Windows版 7.8.5 官方免费版 Sublime Text4 文本编辑器最新版 4.0.4143 绿色汉化版
Sublime Text4 文本编辑器最新版 4.0.4143 绿色汉化版 HBuilderX编辑器 3.6.14.20221215 官方版
HBuilderX编辑器 3.6.14.20221215 官方版 JetBrains WebStorm 2022 2022.2 官方版
JetBrains WebStorm 2022 2022.2 官方版 JetBrains Rider 2022 2022.2 官方版
JetBrains Rider 2022 2022.2 官方版