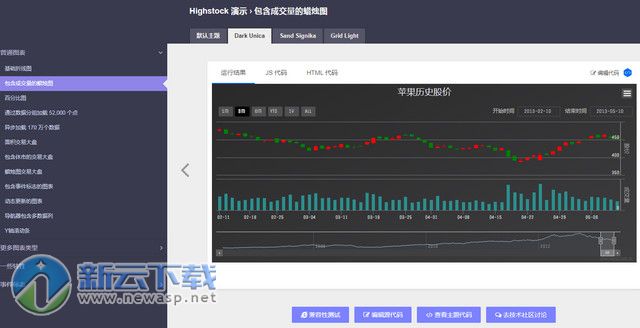
Highstock方便快捷的创建股票图、大数据量时间轴图表。Highstock是用纯JavaScript编写的股票图表控件,可以用来开发股票走势图及大数据量时间轴图表。它包含很多高级导航选项:预设时间范围,日期选择、滚动条、平移功能。

功能特色
兼容性
支持在所有新版浏览器中运行,包括iPhone和iPad,以及使用SVG图像渲染技术的IE浏览器。传统的IE使用VML绘制图形。
非商业免费
你想将Highstock用于个人网站、学校网站或者非营利性组织吗?那么你不需要版权许可,尽管大胆的使用Highcharts吧。
开源
Highstock的一个主要特点就是无论免费还是付费的版权许可,都可以下载和编辑源代码。这使得您可以自己修改,提高了灵活性。
纯JavaScript代码
Highstock仅基于本地浏览器技术,不需要动画和Java等客户端插件。甚至你的服务器上无需安装任何相关组件。不支持PHP或者ASP.NET。Highcharts只需要两个JS文件就可以运行: highstock.js核心文件,另一个是jQuery、MooTools或者是原型框架。这些框架中的至少一个已经使用到Web网页中了。
丰富的图表类型
Highstock支持折线、曲线、区域、区域曲线图、柱形图、条形图、饼图、散点图、角度测量图、区域排列图、区域曲线排列图、柱形排列图、极坐标图等图表类型。其中很多都可以结合在一张图表中使用。
配置方法简单
设定Highstock的配置选项不需要特殊的编程技巧。选项都是以JavaScript对象符号结构给出的,它们是一些关键字和值的集合,由冒号连接,逗号隔开,大括号分组。
动态性
通过完整的API,你可以添加、移除和修改序列以及点,或者创建图表后随时修改坐标轴。大量的事件为图表编程提供了钩子函数。结合jQuery、MooTools或原型的Ajax API,他们对解决方案是开放的,就像不断更新来自服务器、用户数据源的属性值的动态图表。
范围选择器
当导航一个大数据集时,也许几个小时的时间价值却超过几年,对于一个图表库,能提供一个快速的方式查看一定的时间范围是很重要的,Highstock提供一个范围选择器,可以扩大预定的时间范围,如一个月,一年或者由年初开始,或者手动添加日期范围。
滚动条和导航器
另外,高度可视化的导航数据集、,可拖动滚动条,或者将导航窗口的边界拖拽到感兴趣的区域。
事件标记
通过一个特定的,称作“标记”的序列类型,你可以直接将事件标签和注释添加到序列中感兴趣的地方,可选用不同视觉风格的标签来区分它们,也可以将它们添加到图表或X轴。
多坐标轴
有时,你想要比较不同规格的变量,Highstock允许你为每一个序列指定一个y轴,坐标轴可以放在左边或右边,或者临近放置。所有的选项都可以进行单独设置,包括倒置、样式和位置。
提示工具标签
当悬停图表时,Highstock在每个点和序列上会显示一个提示文本信息。这些信息会跟随用户在图表中的鼠标移动而移动,使得从图表中读取信息变得简单直观。
日期坐标轴
Highstock对时间值是非常智能的。通过毫秒坐标轴单元,Highstock能确定放置标记的位置,以便标记出月份、星期、子夜、晌午和整时整点的开始时间。
数据分组
如何你的数据矩阵由100000个点组成,浏览器在计算每个点的映射位置和在一个通常是800px宽的屏幕上显示100000个点的图表时,效率是非常低的。这就使得Highstock的数据分组给你带来更多便利之处,在这里数据被高速分组到月份或者天数选项组中,并且加以显示。当对小量程进行缩小时,分组又重新被执行,你也可以检查所有的分辨率数据。
导出和打印
通过对应的输出模式,用户可以点击按钮将图表以PNG、JPG、PDF或者SVG格式输出,或者直接从网页打印图表。
缩放和平移
除了能从滚动条和导航器控制缩放和平移外,你还可以通过相应选项设置鼠标和手指执行缩放、平移。
外部数据加载
Highstock采用JavaScript数组中的数据,这些数据可以在一个单独的文件或在不同的站点中的本地配置对象中进行定义。此外,数据可通过任何形式被移交给Highstock,然后通过一个回调函数将数据解析成一个数组。
∨ 展开

 千牛工作台
千牛工作台 1688商家工作台电脑版
1688商家工作台电脑版 里诺仓库管理软件
里诺仓库管理软件 嘉立创下单助手
嘉立创下单助手 宏源易盛网上交易系统
宏源易盛网上交易系统 中顶奶茶店管理系统
中顶奶茶店管理系统 e签宝客户端
e签宝客户端 抖店PC端
抖店PC端 拼多多清理无流量工具
拼多多清理无流量工具 万全云电商采集助手
万全云电商采集助手 闲鱼鱼小铺工作台电脑版
闲鱼鱼小铺工作台电脑版 快拼宝拼多多自动发货助手
快拼宝拼多多自动发货助手 易淘收银系统
易淘收银系统 开博店铺收银管理系统
开博店铺收银管理系统 开博商贸管理系统
开博商贸管理系统 店无忧会员管理系统
店无忧会员管理系统 智能车辆销售系统
智能车辆销售系统 萤石工作室电脑版
萤石工作室电脑版 橙知鱼进销存软件
橙知鱼进销存软件 京麦工作台电脑版
京麦工作台电脑版





 Highcharts中文版(附api文档)
Highcharts中文版(附api文档) 分布式私密数据分享 BitTorrent Sync
分布式私密数据分享 BitTorrent Sync 开单大师(开源房产中介ERP)
开单大师(开源房产中介ERP) 多多管家增强版
多多管家增强版 管家婆食品版破解
管家婆食品版破解 K秀门窗导购软件
K秀门窗导购软件 京麦卖家工作台 9.7.1.0 官方版
京麦卖家工作台 9.7.1.0 官方版 拼多多商家工作台 2.9.3.19 官方版
拼多多商家工作台 2.9.3.19 官方版 求索办公用品管理系统 6.8 单机版
求索办公用品管理系统 6.8 单机版 里诺销售管理软件 3.31 单机版
里诺销售管理软件 3.31 单机版 百思小店家PC端 1.0.4 官方版
百思小店家PC端 1.0.4 官方版 蓝软5000进销存 5.24 企业版
蓝软5000进销存 5.24 企业版 MyShopMgr免费收银软件 1.7.6 免费版
MyShopMgr免费收银软件 1.7.6 免费版