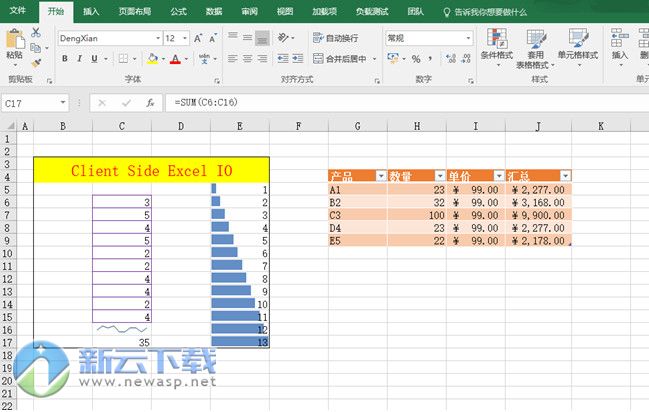
SpreadJS纯前端表格控件是基于 HTML5 的 JavaScript 电子表格和网格功能控件,提供了完备的公式引擎、排序、过滤、输入控件、数据可视化、Excel 导入/导出等功能,适用于 .NET、Java 和移动端等各平台在线编辑类 Excel 功能的表格程序开发。

官方介绍
Angular2 是一套完整的前端框架,用于构建移动应用和桌面 Web 应用的开发平台。与 AngularJS 相比,Angular2 是一个完全重写的版本,同时也不兼容 AngularJS。Angular2 是基于 ES6 的 TypeScript 扩展实现的,增加了对 iOS 和 Android 等的原生移动支持;在 Angular2 中只有一种依赖注入方式,就是在构造函数中通过类型注入,这种方式能够实现在不同层次的组件树中,对相同类型有不同的实现。
SpreadJS 对 Angular2 这个当前流行的前端框架的支持,表明 SpreadJS 始终站在技术前沿,为用户提供最新最全的技术,帮助用户更加快速、灵活的进行在线类编辑 Excel 功能的表格程序开发。
在 Angular2 中集成 SpreadJS 只需四步:
首先,将 SpreadJS 的相关文件加入到 Angular2 的工程中。
其次,修改 app.module.ts 文件,将 SpreadJS 的相关 module 引入到工程中。
再次,修改 app.component.ts 文件。构建 SpreadJS 模板,并通过对象绑定的方式将 SpreadJS 的一些属性和事件绑定到模板上。
最后,在工程路径下使用命令行输入“npm start”命令重新启动。
功能特性
包含模板设计器
通过类似Excel的SpreadJS设计器,您可轻松设计模板,节约应用程序开发所需的时间和精力。无需编码,各行业人员均可通过Excel 软件设计界面,然后轻松导入设计器或SpreadJS中,即可重用模板。
丰富的数据交互和外观
可以通过配置颜色、边框、字体和表格布局元素来自定义行、列和单元格级别的外观风格。另外,SpreadJS提供了Excel风格的主题支持,允许您创建用户熟悉的Excel风格界面。
数据、显示、可视化和分析支持
如您所想的一样,通过显示、可视化和分析功能精确地呈现数据。您可以通过SpreadJS识别数据的趋势,过滤越界值,通过图清晰容易的理解数据。SpreadJS数据可视化支持包括:
支持多工作表
支持迷你图
条件格式
Excel风格分组
支持Excel风格对话框过滤
强大的计算引擎
SpreadJS包括强大的兼容Excel的公式、数据聚合、支持320多种函数,跨表格引用以及支持自定义名称。
工作表和单元格级别的数据绑定
SpreadJS既可以像网格一样使用,绑定整个工作表到数据源。也可以绑定独立的单元格以呈现您所希望的样式。以上两种绑定都支持双向绑定,所以您也能使用SpreadJS创建录入表格。
数据验证
当单元格离开编辑模式时,进行单元格中数据的验证。SpreadJS提供了很多内置的规则,让您可以更快更容易地创建数据验证条件,还可以在含有不正确值的单元格上显示红圈。
单元格类型
单元格类型决定了用户和单元格交互的方式。它包括如何录入数据、显示数据和验证数据。单元格类型定义了编辑器和格式器来处理如何解析数据,渲染器处理如何呈现数据。单元格类型能被设置到独立的单元格、列、行、一组单元格或者整个表格。当绑定到数据源,单元格类型依据数据类型自动设置。当然,您还可以指定自定义的单元格类型。
数据操作
SpreadJS的数据操作将工作表设计成类似Excel的用户界面行为,包括:拖拽填充,拖拽释放,Excel风格的过滤,行/列冻结和大小改变。
高速、低耗
SpreadJS是一个基于jQuery和HTML5技术的纯JavaScript控件。SpreadJS能够把所有的内容以像素点的形式画在画布上,但它不是HTML DOM元素的合成。同其他普通的数据表格相比,SpreadJS提供了更高的渲染性能和更快的界面操作(比如:选择和滚动)。此外,SpreadJS通过一个高效的数据模型来快速操作数据,这可以方便您流畅地载入和操作海量数据。
∨ 展开

 Canva可画电脑版
Canva可画电脑版 FireAlpaca
FireAlpaca 闪电GIF制作
闪电GIF制作 渲云影视版
渲云影视版 CAD迷你看图2024
CAD迷你看图2024 AutoCAD2024
AutoCAD2024 知犀思维导图Mac版
知犀思维导图Mac版 迅捷思维导图软件
迅捷思维导图软件 Loose Geometry to Groups插件
Loose Geometry to Groups插件 天河THCAD V23
天河THCAD V23 Character Tool插件
Character Tool插件 贱人工具箱6.0
贱人工具箱6.0 Pixelmash Mac版
Pixelmash Mac版 熊猫绘画最新版
熊猫绘画最新版 FooocusAI绘画
FooocusAI绘画 Alpaca插件
Alpaca插件 七彩色gif动态图制作工具软件
七彩色gif动态图制作工具软件 PDDON在线画图
PDDON在线画图 PS2024神经滤镜安装包
PS2024神经滤镜安装包 Portraiture4插件
Portraiture4插件








 WPS Office软件合集
WPS Office软件合集 WPS Office 2023 教育版
WPS Office 2023 教育版 WPS Office 2019 Pro Plus 温州大学
WPS Office 2019 Pro Plus 温州大学 WPS Office 2019专业增强版
WPS Office 2019专业增强版 WPS Office修改版
WPS Office修改版 华为WPS Office手机版
华为WPS Office手机版 WPS Office国际版
WPS Office国际版 WPS Office手机版
WPS Office手机版 WPS Office 2019 教育版
WPS Office 2019 教育版 excel二维码控件
excel二维码控件 Microsoft Excel 2017
Microsoft Excel 2017 2017年日历excel版
2017年日历excel版 全速pdf转换成excel转换器
全速pdf转换成excel转换器 Ms Word Excel Cracker(爆力穷举破解excel密码)
Ms Word Excel Cracker(爆力穷举破解excel密码) Adobe Photoshop CC 2015 64位
Adobe Photoshop CC 2015 64位 Photoshop CC 2018 64位精简版
Photoshop CC 2018 64位精简版 PDF Guru 1.0.12 正式版
PDF Guru 1.0.12 正式版 DR5久鱼多功能PS插件Windows版 绿色版
DR5久鱼多功能PS插件Windows版 绿色版 MediBangPaint Pro电脑版 24.1 正式版
MediBangPaint Pro电脑版 24.1 正式版