MacType IE字体渲染,MacType无法渲染IE,也无类似Stylish的插件可用。于是只好 google,并结合Firefox中的Stylish CSS代码,终于拼凑出一份CSS代码,渲染的效果还不错。

MacType IE字体渲染使用教程
拷贝以下 CSS 代码,并新建文件,命名为「MacTypeForIE.css」,然后粘贴保存代码。
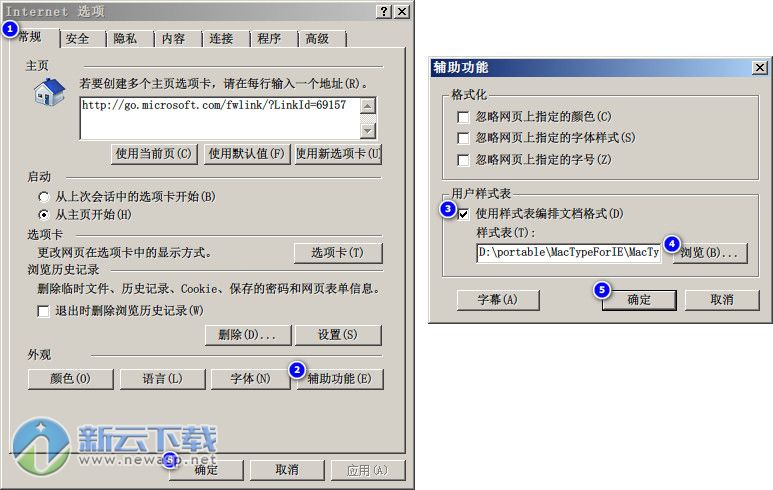
接着打开「Internet 选项」,在「常规选项卡」点击「辅助功能」,勾选「使用样式表编排文档格式」,
点击「浏览...」导入「MacTypeForIE.css」文件,最后「确定」。
* {font-weight: 600 !important;}
/* * {font-family: "simsun" !important;} */
/*
* 这里可以修改为自己喜欢的字体。因个人喜欢网页的自设字体,故注释之。
* 还需要注意:经测试,这里不支持中文字体名称。故如需使用「宋体」,需要写成「simsum」,
* 而「微软雅黑」则需写成「Microsoft YaHei UI」,等等。
*/
* {text-shadow: 0.02em 0.02em 0.03em #b8b8b8 !important;}
∨ 展开

 iFonts字体助手
iFonts字体助手 信念精选字体PC端
信念精选字体PC端 字体超市Mac版
字体超市Mac版 字体超市PC端
字体超市PC端 大众花鸟字生成软件
大众花鸟字生成软件 奎享字体
奎享字体 FontLab 7
FontLab 7 朗空智能字帖软件
朗空智能字帖软件 挂载字体软件
挂载字体软件 字加(字体管理工具)
字加(字体管理工具) 疯狂字体管家
疯狂字体管家 fontforge for veket(字体编辑软件)
fontforge for veket(字体编辑软件) Sundy 氢笔记
Sundy 氢笔记 车牌字体
车牌字体 链图云字体助手
链图云字体助手 汉仪字库钉钉进步体
汉仪字库钉钉进步体 南构迷踪线
南构迷踪线 原创字体工具
原创字体工具 印刷复古铅字体
印刷复古铅字体 清松手写体字体1-5种
清松手写体字体1-5种


 MacType字体渲染
MacType字体渲染 扮家家云渲染客户端
扮家家云渲染客户端 vray for 3dmax2017 中文版
vray for 3dmax2017 中文版 创意云渲染客户端
创意云渲染客户端 CSRender 云渲染客户端
CSRender 云渲染客户端 VRay渲染器
VRay渲染器 3D渲染软件(Blender)
3D渲染软件(Blender) Lightscape 渲染巨匠
Lightscape 渲染巨匠 yahei consolas hybrid 雅黑字体混合版 特别版
yahei consolas hybrid 雅黑字体混合版 特别版 五笔打字员电脑版 2.0 官方版
五笔打字员电脑版 2.0 官方版 Word字体库电脑官方版 2.0 正式版
Word字体库电脑官方版 2.0 正式版 汉仪晴空体免费版 2018 商用版
汉仪晴空体免费版 2018 商用版 艺术签名设计免费版 6.7 在线生成版
艺术签名设计免费版 6.7 在线生成版 思源宋体(免费商用) 1.1 TTF
思源宋体(免费商用) 1.1 TTF 好看的英文字体 263种
好看的英文字体 263种 草书字体转换器 4.00 Lite beta 中文绿色免费版
草书字体转换器 4.00 Lite beta 中文绿色免费版 小米兰亭字体 2.3 免费版 含27533个汉字
小米兰亭字体 2.3 免费版 含27533个汉字