axure图片放大器源文件方便大家学习使用,图片放大器的典型场景是电子商务网站,鼠标经过缩略图时,显示产品放大图片,供用户查看细节。这里是个简单的例子,鼠标经过时显示放大图片,拖动绿色正方形框并移动,会显示对应位置的放大图片。

axure源文件说明
当然,这里并没有真正放大图片,只是用两张图片来表示,一张表示小图,一张表示放大后的图片。可学习的知识点如下:
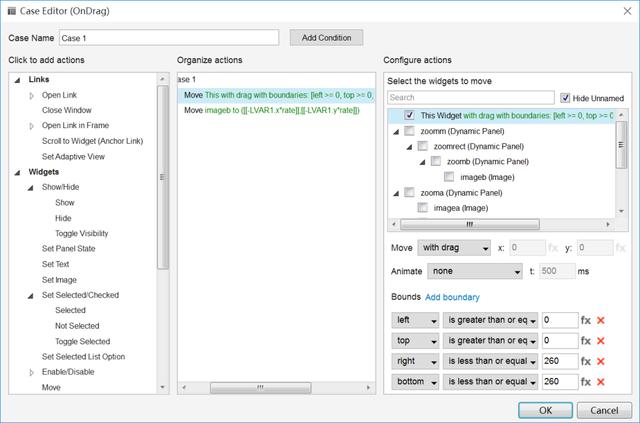
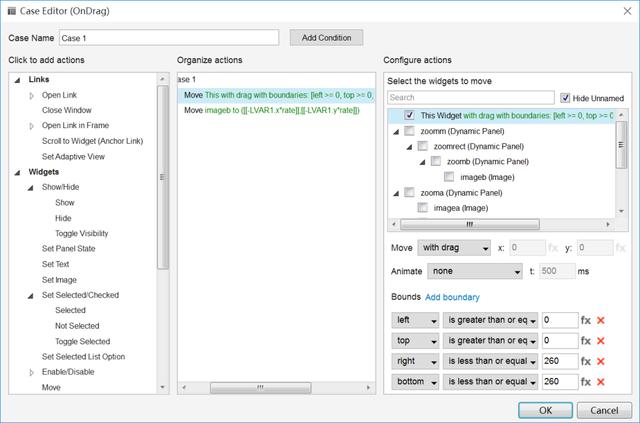
动态面板的拖动事件
拖动动态面板时同步移动图片
全局变量与局部变量的用法
部件的移动范围的限制,这是axure8里的新用法
∨ 展开

大小:955 KB
语言:简体中文系统:WinAll, WinXP, Win7, Win8
类别:编程工具时间:2015-12-09 09:32
axure图片放大器源文件方便大家学习使用,图片放大器的典型场景是电子商务网站,鼠标经过缩略图时,显示产品放大图片,供用户查看细节。这里是个简单的例子,鼠标经过时显示放大图片,拖动绿色正方形框并移动,会显示对应位置的放大图片。

当然,这里并没有真正放大图片,只是用两张图片来表示,一张表示小图,一张表示放大后的图片。可学习的知识点如下:
动态面板的拖动事件
拖动动态面板时同步移动图片
全局变量与局部变量的用法
部件的移动范围的限制,这是axure8里的新用法
∨ 展开
 Kate高级文本编辑器
Kate高级文本编辑器 核桃编程
核桃编程 Thonny Python编程工具
Thonny Python编程工具 Notepad++ 64位中文版
Notepad++ 64位中文版 GitHub Desktop最新版2024
GitHub Desktop最新版2024 Apipost测试
Apipost测试 Wordpress中文免费
Wordpress中文免费 DevEco Studio
DevEco Studio OtoStudio自主编程
OtoStudio自主编程 ADT Plugin for Eclipse最新版
ADT Plugin for Eclipse最新版 Lua for Windws
Lua for Windws RubyInstaller for Windows
RubyInstaller for Windows AVG MAKER DS 游戏制作工具
AVG MAKER DS 游戏制作工具 Delta WPLSoft软件
Delta WPLSoft软件 ResEdit资源编辑器
ResEdit资源编辑器 QXmlEdit
QXmlEdit VbsEdit
VbsEdit Visual studio code Mac版
Visual studio code Mac版 Visual Studio Code 64位编辑器
Visual Studio Code 64位编辑器 蓝牛源码管理助手
蓝牛源码管理助手
Axure RP Pro汉化版辅助设计9.59 MB7.0.0.3119
进入
Axure7.0汉化版辅助设计58.9 MB
进入
axure7.0视频教程编程工具236 MB
进入
Axure 谷歌浏览器插件浏览辅助10 KB0.6.2
进入
Axure RP 8 for Mac 破解图像制作59.51 MB8.1.0.3366
进入
Axure RP 8.1中文包杂类工具50 KB1.6.2
进入
Axure RP 8汉化包Mac版杂类工具533 KB1.6.6
进入
Axure RP 8.1 Mac 汉化版图像制作59.34 MB8.1.0.3366
进入
Axure RP 元件库杂类工具1.16 MB1.21
进入
Axure快捷键大全杂类工具197 KB
进入相关文章
下载排行
网友评论